17 Webseitenerstellung mit (X)HTML und CSS
The web is more a social creation than a technical one. I designed it
for a social effect – to help people work together – and not as a technical toy. The
ultimate goal of the Web is to support and improve our weblike existence in the world.
We clump into families, associations, and companies. We develop trust across the miles
and distrust around the corner.[Anm.: Das Web ist eher eine soziale Erfindung als eine technische. Ich habe es aufgrund
seines sozialen Nutzens entwickelt – um den Menschen bei der Zusammenarbeit zu helfen
– und nicht als technisches Spielzeug. Der eigentliche Zweck des Webs besteht darin,
unsere webähnliche Existenz in der Welt zu unterstützen und zu verbessern. Wir bilden
Gruppen in Familien, Organisationen und Firmen. Wir entwickeln Vertrauen über Meilen
hinweg und Misstrauen um die Ecke.]
– Tim Berners-Lee
In den letzten Jahren wurden viele Anwendungsprogramme für einzelne Systemplattformen durch Netzwerkanwendungen ersetzt, deren Benutzeroberfläche in praktisch jedem beliebigen Webbrowser funktioniert. Die Vorteile liegen auf der Hand:
- Webanwendungen sind nicht auf ein bestimmtes Betriebssystem angewiesen.
- Sie können ohne spezifische Clientsoftware auf jedem Rechner im Internet oder Intranet ausgeführt werden.
- In letzter Zeit nimmt die Bedeutung von Smartphones und Tablets immer weiter zu. Während die typischen Apps für diese Geräte für jede Plattform – zum Beispiel iOS, Android oder Windows Phone – einzeln erstellt werden müssen, funktionieren HTML-basierte Websites auf jedem von ihnen. Viele Websites stellen inzwischen spezielle Layouts für Mobilgeräte bereit oder bieten sogenannte Responsive Layouts, die sich automatisch dem jeweiligen Client (und der aktuellen Fenstergröße) anpassen.
Die bedeutendsten Nachteile sind, dass Webanwendungen meistens langsamer sind als Desktopprogramme oder -clients und dass ihre Benutzung schwerfälliger ist. In der Regel werden die Daten aus Benutzeraktionen nämlich jedes Mal an den Server gesendet, wo ein völlig neues Dokument generiert wird. Der erste Nachteil wird durch die allmählich steigenden Netzwerkbandbreiten ausgeglichen. Zum Ausgleich des zweiten gibt es neue Lösungen wie Ajax, die das Nachladen und Austauschen von Teilinhalten erlauben.
In diesem Kapitel und den beiden folgenden lernen Sie vier zentrale Aspekte der Entwicklung von Webanwendungen kennen:
- Darstellung der Struktur von Webseiten mit HTML beziehungsweise XHTML. Zusammen mit CSS bildet diese Komponente die Benutzeroberfläche einer Webanwendung.
- Festlegung von Layout und Design mithilfe von Cascading Style Sheets (CSS). Somit hilft CSS bei einer klaren Trennung von Struktur und Gestaltung.
- Im nächsten Kapitel geht es um serverseitige Webanwendungen mit PHP und MySQL sowie mit Ruby on Rails. Dynamische Inhalte und Interaktion werden möglich, wenn eine serverseitige Sprache Dokumente aus Vorlagen, Datenbankinhalten und Benutzereingaben verknüpft.
- Kapitel 19, »JavaScript und Ajax«, beschreibt clientseitige Dynamik mit der Skriptsprache JavaScript und der Ajax-Technik. Während serverseitige Anwendungen zwar dynamische Inhalte einbinden, aber zum Schluss statische Seiten daraus generieren, ermöglichen die hier vorgestellten Techniken auch nachträgliche interaktive Änderungen der Webseiten im Browser.
17.1 HTML und XHTML

Die Struktur von Webseiten wird durch die Auszeichnungssprache HTML dargestellt. Der Name steht für Hypertext Markup Language (Auszeichnungssprache für Hypertext, also Text mit integrierten Strukturinformationen und Querverweisen). HTML-Code sieht im Wesentlichen genauso aus wie das in Kapitel 15, »XML«, vorgestellte XML – die gemeinsame Wurzel von XML und HTML ist die Auszeichnungssprache SGML. Das klassische HTML ist eine bestimmte SGML-DTD; es sind also nur ganz bestimmte Tags in einer vorgegebenen Anordnung erlaubt.
Da in herkömmlichem HTML eine Reihe von Freiheiten gestattet sind, die in XML nicht mehr gelten, hat das W3C (World Wide Web Consortium) inzwischen eine neue HTML-Variante namens XHTML eingeführt, die von XML abgeleitet ist und für die dieselben Regeln gelten wie für alle anderen XML-Dokumente. Allerdings sind alle bisher verfügbaren Browser tolerant genug, die gelockerte Syntax der alten HTML-Versionen weiterhin zuzulassen.
Eine neuere Version, deren Entwicklung unter dem Namen XHTML 2.0 begonnen worden war, wird inzwischen zugunsten von HTML5 nicht mehr weiterentwickelt. HTML5 (http://dev.w3.org/html5/spec/Overview.html) bietet diverse Erweiterungen und kann sowohl in klassischer HTML- als auch in XHTML-Schreibweise notiert werden. Bis Browser alle vorgeschlagenen Neuerungen zuverlässig unterstützen, dürften aber noch einige Jahre vergehen. Deshalb wird in diesem Kapitel vorwiegend ein gemeinsamer Standard aller HTML-Versionen beschrieben; nur gelegentlich wird auf Neuerungen in HTML5 eingegangen.
Webseiten erstellen und testen
Alle Webbrowser sind in der Lage, neben HTTP-URLs auch lokale HTML-Dokumente zu öffnen. Sie können die Dateien also in einem beliebigen Text- oder HTML-Editor schreiben und dann etwa in ein Browserfenster ziehen oder über den Befehl Datei · Öffnen des Browsers testen. Der Internet Explorer zeigt bei diesem Vorgehen allerdings eine Warnung vor »aktiven Inhalten« an, und auch sonst ist diese Vorgehensweise nicht empfehlenswert.
Spätestens wenn Sie serverseitige Technologien einsetzen, müssen Sie ohnehin einen Entwicklungs-Webserver aufsetzen und die Seiten über http://localhost testen. Deshalb sollten Sie spätestens jetzt der Anleitung in Kapitel 13, »Server für Webanwendungen«, folgen und den Webserver Apache installieren.
Unabhängig davon, ob Sie Ihre Webseiten als lokale Dateien oder über einen eigenen Webserver ausprobieren, ist es in jedem Fall ratsam, sie in mehreren Browsern zu testen. Insbesondere fortgeschrittene CSS-Konzepte werden nämlich noch immer unterschiedlich interpretiert. Der Mindestsatz zu testender Browser besteht aus Microsoft Internet Explorer (mindestens Version 8 und neuer, nach Möglichkeit auch 7) sowie aktuellen Versionen von Mozilla Firefox und Google Chrome; wenn Sie zusätzlich Apple Safari, Opera oder KDE Konqueror zur Verfügung haben, sollten Sie auch diese in Betracht ziehen.
17.1.1 Die Grundstruktur von HTML-Dokumenten

Im Wesentlichen besteht ein HTML-Dokument neben dem eigentlichen Text aus Elementen in Form von Tags. Ein Tag wird von spitzen Klammern (< und >) umschlossen. Jedes Element besteht aus einem öffnenden und einem schließenden Tag und kann weitere Inhalte umschließen – entweder weitere Tags oder einfachen Text. Das schließende Tag wird dabei durch einen / vor dem Tag-Namen gekennzeichnet. <html> und </html> umschließen beispielsweise das gesamte Dokument, während <p> und </p> einen Textabsatz enthalten.
Einige HTML-Tags besitzen darüber hinaus einen oder mehrere durch Leerzeichen getrennte Parameter oder Attribute, die (nur beim öffnenden Tag) in der Form Attribut="Wert" angegeben werden und die Einzelheiten des Tags näher bestimmen. Hier ein Beispiel:
<p align="center"> ... </p>
Zwischen dem öffnenden und dem schließenden Tag befindet sich in diesem Beispiel ein Textabsatz, der zentriert gesetzt wird.
Genau wie bei XML gibt es für Elemente, die keinen weiteren Inhalt umschließen, eine Kurzschreibweise mit dem End-Slash. Ein Zeilenumbruch kann beispielsweise entweder als <br></br> oder einfach als <br /> geschrieben werden.[Anm.: Das Leerzeichen zwischen dem Tag-Namen und dem Slash ist keine XHTML-Vorschrift, sorgt aber dafür, dass auch sehr alte Browser diese Form akzeptieren.] Das klassische HTML kennt auch die »Einfach-Tag«-Schreibweise <br>, die jedoch nicht XML-konform ist und daher in neuen Dokumenten vermieden werden sollte.
Grundsätzlich besteht eine HTML-Seite aus einem Head (Kopf), der den Titel der Seite und andere Metainformationen enthält, und dem Body (Körper), in dem der eigentliche Inhalt des Dokuments steht.
Daraus ergibt sich der folgende grundlegende Aufbau einer HTML-Seite:
<html>
<head>
<title> Titel des Dokuments </title>
</head>
<body>
Der sichtbare Inhalt
</body>
</html>
Einrückungen und Zeilenumbrüche sind nicht nötig, machen Ihren HTML-Code aber lesbarer. Im Einzelnen bedeuten die diversen Bestandteile des Dokuments Folgendes:
- <html> und </html> bilden das Wurzelelement des Dokuments und teilen dem Browser mit, dass es sich um HTML-Code handelt.
- <head> und </head> umschließen den Dokumentkopf.
- <title> und </title> enthalten den Dokumenttitel.
- <body> und </body> umschließen den eigentlichen, sichtbaren Inhalt des Dokuments. Der Inhalt selbst besteht aus Text und weiteren ineinander verschachtelten HTML-Tags.
Im Head muss das Element <title> vorkommen, alle anderen Head-Angaben sind freiwillig. Der Titel des Dokuments ist ein wichtiges Strukturelement, das an folgenden Stellen angezeigt wird:
- In der Titelleiste eines Browserfensters erscheint er zusammen mit dem Namen des Browsers selbst.
- Er steht in der Liste der Favoriten, Bookmarks oder Lesezeichen Ihres Browsers, wenn Sie die Seite dort ablegen.
- In den Ergebnislisten von Suchmaschinen wird der Titel als anklickbarer Link für eine Fundstelle verwendet.
Ein geeigneter Titel sollte den Namen der Website oder des Anbieters sowie den Namen der einzelnen Seite enthalten. Hier einige gute Beispiele:
- HTML-Kurs – die erste Webseite
- Galileo Computing, Buch – Apache 2.4
- Müller GmbH: Produkte
Ein vollwertiges HTML-Dokument benötigt eine <!DOCTYPE>-Steueranweisung (Steueranweisungen werden in Kapitel 15, »XML«, näher beschrieben). Ein HTML-Validator, der die formale Korrektheit Ihrer Dokumente prüfen kann, benötigt diese Angaben. Das gesamte Grundgerüst sieht daher so aus:
<!DOCTYPE html>
<html>
<head>
<title> Hier steht der Titel </title>
</head>
<body>
Hier folgt der Inhalt
</body>
</html>
Wie Sie sehen, lautet der Doctype für HTML5 ganz einfach:
<!DOCTYPE html>
Bei XHTML und anderen älteren HTML-Spezifikationen ist es dagegen komplizierter. Hier ein Beispiel für XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML benötigt noch eine XML-Namespace-Angabe beim Wurzelelement <html>:
<html xmlns="http://www.w3.org/1999/xhtml"> ... </html>
Zum Schluss sollten Sie noch beachten, dass die Tags und ihre Attribute in der XHTML-Schreibweise kleingeschrieben werden müssen, während die Groß- und Kleinschreibung im klassischen HTML keine Rolle spielt.
17.1.2 Textstrukturierung und Textformatierung

Bei der Textformatierung in HTML ist zu beachten, dass der Browser sich grundsätzlich nicht für Textformatierungen im Quelltext interessiert. Ob Sie ein Leerzeichen oder zehn setzen, ob Sie einen Zeilenumbruch erzeugen oder nicht: Der Browser setzt den gesamten Fließtext einfach hintereinander. Er erzeugt nur dann automatische Zeilenumbrüche, wenn der rechte Fensterrand erreicht wird.
Wollen Sie dagegen explizit einen Zeilenumbruch erzeugen, so müssen Sie das folgende HTML-Tag verwenden:
<br />
Beachten Sie jedoch, dass Sie auf keinen Fall die Zeilenlänge von Fließtext bestimmen dürfen, indem Sie hinter jede Zeile ein <br /> setzen. Sie riskieren sonst, dass sich bei einer anderen Browserfenster-Größe erzwungene und automatische Zeilenumbrüche abwechseln und auf diese Weise den Zeilenfall völlig zerstören. Sie dürfen feste Zeilenumbrüche also nur an Stellen verwenden, an denen tatsächlich eine neue Zeile beginnen soll, beispielsweise für einfache Aufzählungen, Sinnabschnitte oder Gedichtzeilen.
Sonderzeichen
Ein weiteres Problem ist die Darstellung der Umlaute und anderer Sonderzeichen: Um weltweit kompatibel zu sein, verwendete HTML zunächst nur reinen ASCII-Code, also die 128 international identischen Zeichen. Es gibt zwei Möglichkeiten, dies zu ändern.
Sie können zum einen im Head den Zeichensatz angeben, der im Dokument verwendet wird. Dazu dient ein sogenanntes <meta>-Tag, das Konfigurationsinformationen in Form von Name-Wert-Paaren enthält (Näheres siehe im weiteren Verlauf des Kapitels). Um beispielsweise iso-latin-1 – den Standardzeichensatz für die USA und Westeuropa – einzustellen, lautet das entsprechende Tag folgendermaßen:
<meta http-equiv="content-type"
content="text/html;charset=iso-8859-1" />
Alternativ (oder zusätzlich) können Sie die deutschen Umlaute und viele andere Sonderzeichen durch Entity-Referenzen erzeugen. Dies sind spezielle Zeichenfolgen im HTML-Code, die durch den Browser automatisch ersetzt werden. Jede Sonderzeichendefinition beginnt mit einem &-Zeichen und endet mit einem Semikolon. Dazwischen befindet sich ein Kürzel, das jeweils das Sonderzeichen beschreibt. Diese Sonderzeichen müssen ohne Abstand in den Fließtext eingebunden werden, damit sie normal im Wort erscheinen.
Es gibt auch einige Zeichen, die Sie als Entity-Referenzen schreiben müssen, weil sie in XHTML eine spezielle Bedeutung haben. Es handelt sich um dieselben fünf Zeichen, die in Kapitel 15 bereits für XML genannt wurden.
Tabelle 17.1 zeigt einen Überblick über die gängigsten Sonderzeichencodierungen.
Ein weiteres wichtiges Sonderzeichen konnte leider nicht in der Tabelle untergebracht werden, da es für sich allein vollkommen unsichtbar ist: Das Zeichen steht für Non-breaking Space (nicht umbrechendes Leerzeichen) und erfüllt zwei wichtige Aufgaben:
- Da der Browser Wörter und andere Elemente, die im HTML-Code durch beliebig viel Whitespace (Leerzeichen, Zeilenumbrüche, Tabulatoren) voneinander getrennt sind, stets durch genau ein Leerzeichen trennt, kann das zur Erzeugung mehrerer aufeinanderfolgender Leerzeichen verwendet werden. Beispiel: Viel Platz.
- Wenn Sie Wörter oder andere Inhalte in derselben Zeile zusammenhalten möchten, können Sie mit diesem Zeichen den Abstand dazwischen erzeugen, da es – seinem Namen entsprechend – den Zeilenumbruch verhindert. Um etwa »Windows Vista« zusammenzuhalten, müssten Sie im HTML-Code Windows Vista schreiben.
Absätze und Überschriften
Zur Kennzeichnung von Absätzen wird das folgende HTML-Tag eingesetzt:
Das p steht für »paragraph« (Absatz). Falls Sie sich entschließen, Ihren Text durch Absätze zu gliedern, sollten Sie dies im gesamten Dokument tun – oder es ganz lassen; wie immer kann Inkonsequenz zu unvorhergesehenen Problemen führen.
Neben der Einteilung von Texten in Sinnabschnitte besitzen Absätze eine weitere Fähigkeit: Über das Attribut align können Sie die Textausrichtung bestimmen (wenngleich dies in modernen HTML-Dokumenten häufiger mithilfe des im nächsten Abschnitt beschriebenen CSS geschieht).
erzeugt einen linksbündigen Absatz; das ist allerdings Standard und wird deshalb in der Regel nicht angegeben. Anders sieht es aus, wenn Sie einen Zeichensatz mit der Laufrichtung von rechts nach links verwenden, beispielsweise für Arabisch. In diesem Fall wäre der Standard die rechtsbündige Ausrichtung.
<p align="center"> ... </p>
erzeugt einen zentrierten Absatz. Mit
<p align="right"> ... </p>
wird ein rechtsbündiger Absatz angelegt. Zu guter Letzt existiert noch die folgende Einstellung:
<p align="justify"> ... </p>
Dies erzeugt einen Absatz mit Blocksatz. Für Bildschirmlayouts ist dies in der Regel nicht ratsam, zumal Blocksatz ohne eine leistungsfähige automatische Silbentrennung nicht besonders ästhetisch wirkt.
Einen Sonderfall der Absätze bilden die Überschriften. Sie können in HTML in sechs verschiedenen Hierarchiestufen verwendet werden:
Das h steht für »headline« (Überschrift). Browser stellen die verschiedenen Stufen in der Regel durch unterschiedliche Schriftgrößen dar. In einem Dokument wird normalerweise genau eine <h1>-Überschrift als Hauptüberschrift verwendet, die weitere Gliederung des Inhalts erfolgt meist durch <h2> bis <h4>. Noch weiter gehende Unterteilungen sind eher selten und können ein Zeichen dafür sein, dass Sie die Inhalte besser auf mehrere Einzeldokumente verteilen sollten.
Beachten Sie, dass Sie die <h...>-Tags auf keinen Fall für die allgemeine Einstellung der Schriftgröße verwenden dürfen: Zum einen sind Überschriften eigenständige Absätze, zum anderen werden sie standardmäßig fett dargestellt.
Auch Überschriften kennen das Attribut align mit denselben Werten wie Absätze.
Als Letztes gibt es noch die spezielle Formatierung <pre>. Sie erzeugt im engeren Sinne keine Absätze, sondern vorformatierten Text (pre steht für »preformatted«). Text zwischen diesen beiden Tags wird mitsamt allen Leerzeichen und Zeilenumbrüchen aus dem HTML-Code dargestellt – interessant ist dies zum Beispiel, um Programmquelltexte auf Webseiten zu veröffentlichen, da diese auf eine sauber eingerückte Darstellung angewiesen sind. Hier ein kleines Beispiel:
<pre>
public class HelloWorld {
public static void main(String args[])
{
system.out.println ("Hello, World!");
}
}
</pre>
Auch zur Darstellung von ASCII-Art – kleinen Zeichnungen, die nur aus ASCII-Zeichen bestehen – ist vorformatierter Text geeignet. Wunderschöne Beispiele finden Sie etwa unter www.ascii-art.de; hier folgt dagegen mein eigenes bescheidenes Werk:
<pre>
o O
o ___
||__|o| _________ _________ _________
| |__THE__/__WEB__/_TRAIN_/
/OO-OO\ O O O O O O
</pre>
Neue Dokumentstrukturelemente in HTML5
Zur besseren Strukturierung von Dokumenten führt HTML5 einige neue Tags ein, die die Dokumentstruktur betreffen. Da Browser, die diese nicht verstehen, sie einfach ignorieren, können Sie sie im Grunde bedenkenlos einsetzen. Es handelt sich um folgende Elemente:
- <section> ... </section> umschließt einen Sinnabschnitt, der typischerweise aus einer Überschrift und einem oder mehreren Absätzen besteht.
- <article> ... </article> ist eine logische Informationseinheit, die sich klar von anderen solchen Einheiten abgrenzen lässt – beispielsweise einer von mehreren gleichzeitigen Blogeinträgen.
- <aside> ... </aside> beschreibt eine Nebeninformation, etwas, was man in einem Buch oder einer Zeitschrift beispielsweise in einem separaten Kasten darstellen würde.
- <hgroup> ... </hgroup> ist der Eröffnungstext (Header) eines Abschnitts.
- <header> ... </header> stellt den Kopf des Dokumentinhalts dar, der üblicherweise das Logo und den Namen der Organisation oder Website sowie die Hauptnavigation enthält.
- <footer> ... </footer> ist entsprechend der Dokumentfuß, typischerweise mit Copyright-Informationen und ein paar Service-Links (Impressum, FAQ, Kontakt und so weiter).
- <nav> ... </nav> ist für Navigationsbereiche gedacht.
- <figure> ... </figure> ist die strukturelle Auszeichnung für eine Abbildung, eine Grafik oder auch ein Video samt Beschriftung. Das Einbinden von Bildern wird in Abschnitt 17.1.5, »Bilder in Webseiten einbetten«, beschrieben. Die Beschriftung steht innerhalb des figure-Blocks zwischen <figcaption> und </figcaption>.
Zeichenformatierung
Innerhalb der Absätze können Sie auch einzelne Wörter, Zeichen oder beliebige Passagen besonders formatieren. Die Tags, die dafür zur Verfügung stehen, sind ausdrücklich nicht absatzbildend, sollten aber gerade deshalb auch nur innerhalb eines Absatzes und nicht über mehrere hinweg verwendet werden.
Aufgrund der Entwicklungsgeschichte von HTML gibt es zwei Arten von Tags zur Auszeichnung von Zeichen: die älteren Struktur-Tags, die die Bedeutung bestimmter Zeichen beschreiben, und die neueren Layout-Tags, die das Aussehen von Zeichen bestimmen. Beide werden immer seltener verwendet, weil sie mehr und mehr durch die konsequenter durchdachten Cascading Style Sheets ersetzt werden. Wenn überhaupt spielen heute sogar eher die Struktur-Tags wieder eine größere Rolle; ihre konkrete Darstellung wird dabei durch CSS festgelegt.
Zeichenformatierungs-Tags können beliebig ineinander verschachtelt werden, wichtig ist natürlich die korrekte Reihenfolge: Wie überall in HTML und XML muss das zuletzt geöffnete Tag als Erstes wieder geschlossen werden. Beispielsweise können Sie Text folgendermaßen fett und kursiv setzen:
<b><i>fett und kursiv</i></b>
Tabelle 17.2 zeigt eine Übersicht über alle Zeichenformatierungs-Tags.
| Tag | Wirkung | Beispiel |
|
Layout-Tags: |
||
|
kursiv (»italic«) |
kursiv |
|
|
fett (»bold«) |
fett |
|
|
unterstrichen (»underlined«) |
unterstrichen |
|
|
durchgestrichen (»strike through«) |
durchgestrichen |
|
|
hochgestellt (»superscript«) |
normal hochgestellt |
|
|
tiefgestellt (»subscript«) |
normal tiefgestellt |
|
|
Festbreitenschrift (»teletype«) |
Festbreitenschrift |
|
|
Struktur-Tags: |
||
|
betont (»emphasis«); wird meist kursiv dargestellt |
betont |
|
|
stark hervorgehoben; wird meist fett dargestellt |
stark betont |
|
|
Quellcode – zur Darstellung von Programmierbeispielen usw.; meist durch Festbreitenschrift dargestellt |
Code |
|
|
Adressangaben; meist kursiv dargestellt |
Rheinwerkallee 4, |
|
Die Auszeichnung <u>...</u> für unterstrichenen Text sollten Sie vermeiden – die meisten Benutzer würden vermuten, dass es sich um einen Hyperlink handelt, und sich ärgern, wenn er sich nicht anklicken lässt.
Hoch- und tiefgestellter Text eignet sich besonders für mathematische und technische Belange. Beispielsweise können Sie mithilfe des folgenden HTML-Codes den »Satz des Pythagoras« darstellen:
a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>
Dies ergibt die folgende Ausgabe im Browser:
a2 + b2 = c2
17.1.3 Listen und Aufzählungen

Listen und Aufzählungen sind ein gutes Mittel zum Ordnen von Informationen. Da HTML ursprünglich für die wissenschaftliche Dokumentation erfunden wurde, ist es nicht weiter verwunderlich, dass einige Möglichkeiten zur Erstellung solcher Listen angeboten werden.
Nicht nummerierte Aufzählungen
Eine nicht nummerierte Aufzählung oder »bullet list« wird von den folgenden Tags umschlossen:
ul steht dabei für »unordered list« (englisch für »unsortierte Liste«).
Innerhalb dieses Bereichs werden die einzelnen Listenpunkte durch <li>-Tags (»list item«, Listenpunkt) umschlossen:
<li>Einzelinformation</li>
Das Attribut type kann sowohl beim <ul>- als auch beim einzelnen <li>-Tag stehen und gibt den gewünschten Stil der Aufzählungszeichen an. Die folgenden Werte sind möglich:
- disc – ein gefüllter runder Punkt
- circle – ein Kreis, also ein innen hohler runder Punkt
- square – ein kleines Quadrat
Wenn Sie das Attribut weglassen, werden verschachtelte Listen je nach Ebene nacheinander mit den drei Arten von Aufzählungszeichen versehen.
Der folgende Codeabschnitt erzeugt eine Aufzählung mit vier Unterpunkten:
<h3>Bei XHTML zu beachten:</h3>
<ul>
<li>XML-Header verwenden</li>
<li>Jedes Tag schließen</li>
<li>Alle Tags kleinschreiben</li>
<li>Attributwerte immer in Anführungszeichen</li>
</ul>
Ein Beispiel, wie so etwas im Browser aussieht, finden Sie bei den verschachtelten Listen in Abbildung 17.1.
Nummerierte Listen
<ol>...</ol>
bezeichnet eine nummerierte Liste (»ordered list«). Auch in dieser Liste wird ein Listenpunkt durch <li> angegeben.
Das <ol>-Tag kennt den Parameter type, der die Art der verwendeten Aufzählung angibt. Dabei sind folgende Werte möglich:
- "1" – arabische Ziffern (Standard)
- "A" – Großbuchstaben
- "a" – Kleinbuchstaben
- "I" – römische Zahlen
- "i" – kleingeschriebene römische Zahlen, also i, ii, iii, iv und so weiter
Das Attribut start bezeichnet den Wert, mit dem die Nummerierung beginnt. Unabhängig vom jeweiligen type muss der Wert numerisch angegeben werden.
Soll etwa eine alphabetische Liste mit D. beginnen, schreiben Sie den folgenden HTML-Code:
<ol type="A" start=4> ... </ol>
Verschachtelte Listen
Nummerierte und nicht nummerierte Listen können beliebig ineinander verschachtelt werden. Dabei wird die untergeordnete Liste jeweils in das übergeordnete <li> hineinverschachtelt.
Der folgende Codeabschnitt erzeugt eine nummerierte Hauptliste, in die unter zwei der drei Hauptpunkte nicht nummerierte Aufzählungen verschachtelt sind:
<h3>Was Sie für das Surfen im Web benötigen</h3>
<ol>
<li>Eine DFÜ-Verbindung
<ul>
<li>DSL</li>
<li>ISDN</li>
<li>Modem</li>
</ul>
</li>
<li>Einen Account bei einem Provider</li>
<li>Einen Browser
<ul>
<li>Firefox</li>
<li>Internet Explorer</li>
<li>sonstige ...</li>
</ul>
</li>
</ol>
Abbildung 17.1 zeigt, wie diese Liste im Browser dargestellt wird.
Abbildung 17.1 Darstellung der verschachtelten Liste im Browser, hier Apple Safari
Definitionslisten
<dl> ... </dl>
bezeichnet eine sogenannte Definitionsliste (»definition list«), auch Glossarliste genannt. In einer solchen Liste wechseln sich ausgerückte Begriffe und ihre eingerückten Definitionen ab. Ein zu definierender Begriff steht zwischen den folgenden Tags:
<dt> ... </dt>
dt bedeutet »definition title«. Die anschließende Definition steht zwischen diesen Tags (Abkürzung für »definition data«):
<dd> ... </dd>
Der folgende Code zeigt ein Beispiel:
<h3>Web-Sprachen</h3>
<dl>
<dt>HTML</dt>
<dd>Klassische Auszeichnungssprache für
Webseiten</dd>
<dt>XHTML</dt>
<dd>Moderne, XML-basierte Variante von HTML</dd>
<dt>JavaScript</dt>
<dd>Skriptsprache zur dynamischen Manipulation von
Webseiten-Inhalten</dd>
</dl>
In Abbildung 17.2 ist die Umsetzung des Beispiels im Browser zu sehen.
Abbildung 17.2 Darstellung der Definitionsliste im Browser (diesmal Firefox)
17.1.4 Hyperlinks

Hyperlinks sind die wichtigsten Elemente von HTML-Dokumenten. Erst durch diese Verknüpfungen entsteht echter Hypertext, also eine Struktur verknüpfter Dokumente. Sie können sowohl auf andere Dokumente innerhalb Ihrer eigenen Website als auch auf fremde Websites und andere Arten von Internetressourcen wie FTP-Download-Verzeichnisse, Newsgroups oder E-Mail-Adressen verweisen.
Grundsätzlich wird ein Hyperlink durch das folgende Tag gesetzt:
Lokale Hyperlinks
Innerhalb derselben Website werden meist relative URLs eingesetzt. Sie geben den Pfad der verknüpften Ressource relativ zum aktuellen Dokument an. Zwei Punkte als Verzeichnisname (..) bedeuten dabei, dass das jeweils übergeordnete Verzeichnis angesprochen werden soll. Näheres über die Logik von Unix-Verzeichnishierarchien erfahren Sie in Kapitel 7, »Linux«; das grundlegende Konzept der URL wurde bereits in Kapitel 4, »Netzwerkgrundlagen«, erläutert.
Hier sehen Sie ein Beispiel für Dokumente, die in einer Verzeichnishierarchie auf einem Webserver verteilt sind:
/ (Dokumentenwurzel der Website)
|
+-- index.html
|
+-- about.html
|
+-- [kontakt]
| |
| +-- mail.html
|
+-- [neu]
|
+-- news.html
Im obersten Verzeichnis befindet sich die Startseite, in diesem Fall heißt sie index.html. Welche Namen für Startseiten akzeptiert werden, müssen Sie im Webserver einstellen (siehe Kapitel 13, »Server für Webanwendungen«) oder mit Ihrem Hosting-Provider abklären. Eine definierte Startseite für eine Website wird benötigt, damit Besucher einfach den Domainnamen oder einen Verzeichnisnamen aufrufen können, ohne ein bestimmtes Dokument anzufordern.
Um zum Beispiel einen Hyperlink von der Datei index.html im Wurzelverzeichnis auf die Datei about.html im gleichen Verzeichnis zu erzeugen, gilt folgende Syntax (der Link-Text sei hier »Über uns«):
<a href="about.html">Über uns</a>
Eine Datei in einem untergeordneten Verzeichnis wird wie folgt verlinkt (hier ein Link von index.html auf mail.html im Unterverzeichnis kontakt mit dem Link-Text »E-Mail«):
<a href="kontakt/mail.html">Über uns</a>
Ein Link von der Datei mail.html zurück zu index.html verwendet die Schreibweise .. für das übergeordnete Verzeichnis (hier mit dem Link-Text »Homepage«):
<a href="../index.htm">Homepage</a>
Ein Link von mail.html auf news.html im Verzeichnis neu (mit dem Link-Text »Neueste Nachrichten«) lautet schließlich:
<a href="../neu/news.html">Neueste Nachrichten</a>
Hyperlinks auf andere Websites und Internetdienste
Bei Hyperlinks auf andere Server im Internet müssen Sie eine vollständige URL angeben. Als Beispiel sehen Sie hier einen Hyperlink auf die Website von Galileo Computing:
Natürlich kann ein Hyperlink nicht nur allgemein auf eine Website, sondern auch auf ein bestimmtes Dokument auf einem anderen Webserver verweisen, wenn Sie dessen URL kennen. Beispielsweise zeigt folgender Link auf die erste Seite der Präsentation von Christian Ullenbooms Klassiker »Java ist auch eine Insel« bei Galileo Computing:
<a href="http://www.galileocomputing.de/katalog/buecher
/titel/gp/titelID-2254">Java ist auch eine Insel</a>
Bedenken Sie, dass nicht alle Webmaster sorgfältig mit den Adressen einzelner Dokumente umgehen – sie können sich häufig ändern, sodass ein solcher Link plötzlich ins Leere zeigt und einen unangenehmen »Fehler 404« (Dokument nicht gefunden) produziert. Falls Sie auf Ihren Websites also Linklisten betreiben, sollten Sie diese regelmäßig überprüfen; hilfreich ist auch eine Feedback-Möglichkeit für User (»defekten Link melden«). Umgekehrt sollten Sie die Adressen der einzelnen Dokumente Ihrer eigenen Sites auch dann nach Möglichkeit nicht ändern (oder unter den alten URLs zumindest Hinweise und Weiterleitungen speichern), wenn Sie wesentliche Änderungen an Design oder Inhalten vornehmen – es ist für andere genauso ärgerlich, wenn ein Link auf eines Ihrer Dokumente plötzlich nicht mehr funktioniert.
Bei einer Datei, die Sie über einen Hyperlink ansprechen, muss es sich nicht unbedingt um ein HTML-Dokument handeln. Sie können etwa andere Arten von Dokumenten verlinken, mit denen Browser üblicherweise zurechtkommen, beispielsweise GIF- oder JPEG-Bilder, MP3-Audiodateien oder PDF-Dokumente. Falls der Browser mit einem Dateityp nichts anfangen kann, fragt er nach, ob er die Datei dem Betriebssystem zum Öffnen mit einem geeigneten Programm übergeben oder ob er sie auf die Festplatte speichern soll.
Genauso funktioniert übrigens ein einfacher Download-Link: Es handelt sich einfach um einen Hyperlink auf eine Datei, die ein Browser nicht selbst anzeigen kann, etwa ein ausführbares Programm oder eine ZIP-komprimierte Datei.
Abgesehen davon können Sie nicht nur Links auf andere Websites einrichten, sondern auch auf Ressourcen, die über andere Protokolle angesprochen werden. Voraussetzung ist natürlich, dass es sich um Protokolle handelt, mit denen die Browser der meisten Benutzer umgehen können oder für die ein Protokollhilfsprogramm definiert ist, das Ressourcen dieses Typs verarbeitet. Sehr verbreitet sind beispielsweise Download-Links auf Anonymous-FTP-Server, die fast jeder Browser beherrscht und mit deren Hilfe Downloads schneller und effizienter funktionieren als über HTTP. Sehen Sie sich zum Beispiel den folgenden Link an:
Es handelt sich um das Verzeichnis mit den ISO-Images von Fedora Linux 15, und zwar im Fedora-Mirror-Verzeichnis des Rechenzentrums der Uni Köln.
Downloads erzwingen
Wenn Sie Dokumente zum Download anbieten möchten, obwohl der Browser sie eigentlich selbst anzeigen kann – einschließlich Textdateien oder JPEG-Bildern –, können Sie sie in Archive (ZIP, GNU zip oder Ähnliche) verpacken. Eine Alternative besteht in einer Änderung der Webserverkonfiguration für das entsprechende Verzeichnis: Es geht darum, für die fraglichen Dokumente den MIME-Type application/octet-stream (allgemeine Binärdatei) zu erzwingen.
Kopieren Sie die gewünschten Dateien in ein separates Verzeichnis innerhalb der Website (im Beispiel downloads unterhalb der Apache-DocumentRoot). Anschließend müssen Sie in der Konfigurationsdatei httpd.conf einen <Directory>-Container wie diesen einrichten (Einzelheiten siehe Kapitel 13, »Server für Webanwendungen«):
<Directory /usr/local/apache2/htdocs/downloads>
ForceType application/octet-stream
</Directory>
In gemietetem Webspace müssen Sie dagegen eine .htaccess-Datei in das Download-Verzeichnis selbst kopieren, die nur die ForceType-Direktive enthält. Für den entsprechenden Konfigurationskontext muss die AllowOverride-Option FileInfo gesetzt sein. Außerdem müssen Sie sicherstellen, dass sich in dem entsprechenden Verzeichnis und allen Unterverzeichnissen ausschließlich solche Download-Dateien befinden.
Ein Browser, der auf eine Datei aus diesem Verzeichnis stößt, zeigt diese nun nicht mehr an, sondern bietet sie wie beschrieben zum Download an. Schwierigkeiten macht nur noch der Microsoft Internet Explorer, der gern »schlauer als der MIME-Type« ist und versucht, den Dateityp selbst zu erkennen.
Eine andere Variante ist ein Hyperlink auf eine E-Mail-Adresse. Wenn dieser Link angeklickt wird, öffnet der Browser automatisch ein Mail-Fenster im bevorzugten E-Mail-Programm des Anwenders, in dem die angegebene Adresse bereits als Empfänger eingetragen ist. Hierzu dient das »Pseudoprotokoll« mailto:
Sie können sogar den Betreff der neu zu erzeugenden E-Mail angeben:
<a href="mailto:ich@mein-provider.de?subject=Feedback">
Geben Sie mir Feedback!</a>
Dieser Link erzeugt wiederum ein Mail-Fenster für eine neue E-Mail, in das sowohl der Empfänger als auch der Betreff bereits eingetragen sind.
Seiteninterne Hyperlinks
Bei sehr umfangreichen Seiten, deren Länge sich über mehrere Bildschirmhöhen erstreckt, bietet es sich an, einzelne Passagen der Seite per Hyperlink erreichbar zu machen. Zu diesem Zweck werden sogenannte Anker oder Textmarken gesetzt, die einen bestimmten Punkt im Dokument als Ziel für einen Hyperlink definieren. Beim Anklicken eines Links, der auf einen Anker verweist, wird der Inhalt des Browserfensters automatisch so gescrollt, dass sich die entsprechende Stelle am oberen Rand befindet.
Die Syntax für einen Ankerpunkt lautet folgendermaßen:
<a name="name_des_ankers"></a>
Gemäß HTML-Spezifikation ist dieses Tag leer. Dennoch werden in manchen HTML-Referenzen Inhalte wie Text oder Überschriften dazwischengesetzt, wovon dringend abzuraten ist. In jedem Fall sollten Sie das Tag nicht mit dem XML-End-Slash schließen, sondern das </a> explizit hinschreiben. Auch ältere Browser erwarten, dass es geschlossen wird, verstehen aber die XML-Kompaktschreibweise nicht.
Ein Hyperlink auf einen solchen Ankerpunkt erfolgt innerhalb derselben Datei mithilfe der folgenden Syntax:
<a href="#name_des_ankers">Zum Ankerpunkt</a>
Sie können auch aus einer anderen Datei heraus direkt auf die entsprechende Dokumentstelle zugreifen:
warnung<a href="Dateiname#name_des_ankers">Zum Ankerpunkt</a>
Es versteht sich von selbst, dass Dateinamen in Websites aus diesem Grund kein #-Zeichen enthalten dürfen!
Auf sehr vielen Websites ist es gängige Praxis, ganz oben auf jede Seite unmittelbar nach dem <body>-Tag einen Anker zu setzen – beispielsweise folgendermaßen:
<a name="oben"></a>
Am unteren Rand des Dokuments befindet sich dann entsprechend ein Hyperlink, um wieder ganz nach oben zu gelangen:
<a href="#oben">nach oben</a>
Dies bietet sich insbesondere dann an, wenn sich die Hauptnavigation jeweils ganz oben in den Dokumenten befindet.
Statt zu einem Anker können Sie auch zu jedem beliebigen HTML-Element verlinken, dem Sie ein eindeutiges id-Attribut zugeordnet haben. Beispiel:
<p id="einleitung"> ... </p>
...
<a href="#einleitung">Zur Einleitung</a>
17.1.5 Bilder in Webseiten einbetten

Ein Bild ist stets eine externe Datei, die erst zum Zeitpunkt des Ladens dynamisch vom Browser eingebettet wird. Bilder können in den komprimierten Dateiformaten GIF, JPEG oder PNG vorliegen. Der genaue Unterschied zwischen ihnen wurde in Kapitel 16, »Weitere Datei- und Datenformate«, erläutert. Hier sei noch einmal erwähnt, dass JPEGs besser für Fotos und andere halbtonreiche Bilder geeignet sind, während sich die beiden anderen Formate eher für flächige Grafiken mit wenigen Farben eignen. Ein 24-Bit-PNG komprimiert zwar auch Fotos verlustfrei und mit allen Farben, benötigt aber mitunter deutlich mehr Speicherplatz als ein JPEG mit moderatem Komprimierungsfaktor.
Grundsätzlich wird ein Bild mithilfe des folgenden Tags in eine Webseite eingebettet:
Für die Angabe der URLs von lokalen oder auf anderen Servern liegenden Bildern gelten die Regeln, die zuvor bereits für Hyperlinks erläutert wurden.
Für Suchmaschinen, sehbehinderte Benutzer oder reine Textbrowser ist es praktisch, dass sich für jedes Bild ein Alternativtext angeben lässt:
<img src="URL" alt="Text" />
In manchen Browsern wird dieser Text auch als Tooltip angezeigt, wenn Sie mit der Maus über das Bild fahren – hierzu ist allerdings das Attribut title besser geeignet, das Sie auch für beliebige andere Tags zu diesem Zweck verwenden können.
Geben Sie im Tag stets die Originalgröße des Bildes an. Die Syntax für die entsprechenden Attribute sieht so aus:
<img src="URL" height="Höhe_in_Pixeln"
width="Breite_in_Pixeln" />
Der vorher geladene Text kann so bereits dargestellt werden, da klar ist, wie er positioniert werden soll. Eine Skalierung des Bildes über die Attribute height und width ist hingegen nicht zu empfehlen – wenn auch grundsätzlich möglich. Stattdessen sollte das Bild in einem Bildbearbeitungsprogramm von vornherein auf die gewünschte Größe gebracht werden.
Über den align-Parameter können Bilder positioniert werden:
<img src="URL" align="left" />
setzt das Bild an den linken Rand des Fensters; der Text umfließt rechts den rechteckigen Umriss des Bildes.
<img src="URL" align="right" />
platziert das Bild am rechten Rand; der Text umfließt links den Umriss des Bildes.
Bei diesen beiden Formatierungen können Sie das Umfließen jederzeit beenden und weiteren Text unter dem Bild weiterführen, indem Sie ein <br /> mit dem speziellen Attribut clear einfügen:
- <br clear="left" /> beendet nur linksseitiges Umfließen,
- <br clear="right" /> hebt rechtsseitiges Umfließen auf, und
- <br clear="all" /> beendet beides.
Die Attributwerte "top", "middle" und "bottom" setzen das Bild in den normalen Fluss einer Textzeile, wobei der Text entsprechend an die Oberkante des Bildes, auf die Mittellinie oder an die Unterkante gesetzt wird.
Mithilfe der Attribute hspace="Anzahl_Pixel" und vspace="Anzahl_Pixel" (»horizontal space« beziehungsweise »vertical space«) können Sie den Abstand des Bildes nach links und rechts beziehungsweise nach oben und unten festlegen.
Bilder als Hyperlinks
Wenn Sie ein Bild als Hyperlink definieren möchten, erreichen Sie dies folgendermaßen:
Hierbei wird um das Bild standardmäßig ein rechteckiger Rahmen in der aktuellen Hyperlink-Farbe gezogen. Durch die Angabe von
<img src="Bild-URL" border="0" />
lässt sich dies vermeiden.
Image Maps
Anstatt ein ganzes Bild zu einem durchgehenden Hyperlink zu machen, besteht auch die Möglichkeit, einzelne Bereiche des Bildes anklickbar zu machen und jeweils individuell auf einen Klick in die jeweiligen Regionen zu reagieren. Grundsätzlich werden zwei Arten dieser sogenannten Image Maps unterschieden: die nur noch selten verwendeten serverseitigen Image Maps sowie die clientseitigen Image Maps.
Bei einer serverseitigen Image Map wird einfach das Attribut ismap="ismap"[Anm.: XHTML-Attribute wie ismap="ismap", in denen Name und Wert identisch sind, sind der XML-konforme Ersatz für klassische HTML-Attribute, die ganz ohne Wertangabe eine Bedeutung hatten.] in das <img>-Tag gesetzt. Das Bild wird als normaler Hyperlink auf ein serverseitiges Skript verwendet, das in der Lage ist, die übertragenen Mauskoordinaten des Bildes zu verarbeiten. Beispielsweise übergibt der folgende Link die Koordinaten an das Perl-CGI-Skript coords.pl im Verzeichnis /cgi-bin:
<a href="/cgi-bin/coords.pl"><img src="test.jpg" ismap="ismap" width="200" height="200" />
</a>
Die Koordinaten werden einfach an die URL angehängt. Es wird also statt /cgi-bin/coords.pl die URL /cgi-bin/coords.pl?100,100 aufgerufen, wenn der Benutzer genau in die Bildmitte klickt.
Das folgende kleine Perl-Skript erzeugt ein HTML-Dokument, das einfach die Koordinaten ausgibt:
#!/usr/bin/perl -w
use strict;
my $coords = $ENV{'QUERY_STRING'};
my ($x, $y) = split (/,/, $coords);
print "Content-type: text/html\n\n";
print "<html><head><title>Koordinaten</title></head>";
print "<body>Koordinaten: x=$x, y=$y</body></html>\n";
Bessere Dienste als ein selbst geschriebenes Skript leistet übrigens das Apache-Standardmodul mod_imagemap. Genau wie die clientseitigen Image Maps ermöglicht es die Definition von Bereichen mit verschiedenen Formen. Genauere Informationen dazu finden Sie unter http://buecher.lingoworld.de/apache2/showdir.php?id=563 (Beschreibung der Direktive ImapBase und des Moduls auf der Website zu meinem Buch »Apache 2«).
Bei einer clientseitigen Image Map wird ein Bild mit beliebig vielen anklickbaren Bereichen, sogenannten Hot Spots, versehen, die jeweils getrennt als Hyperlinks angezeigt werden sollen. Eine solche Image Map wird durch die Angabe des Attributs usemap="#Map-Name" erzeugt. Mit diesem Map-Namen muss eine <map>-Definition übereinstimmen, die die einzelnen Hot Spots definiert. Das Bild selbst muss (und sollte) dabei kein Hyperlink sein. Eine solche Map-Definition sieht zum Beispiel folgendermaßen aus:
<img src="probe.gif" width="400" height="400" alt="Map-Bild" usemap="#mymap" />
<map name="mymap">
<area shape="rect" coords="10, 10, 100, 100"
href="rechteck.htm" alt="Rechteckiger Bereich" />
<area shape="circle" coords="300, 300, 50"
href="kreis.htm" alt="Kreisförmiger Bereich" />
<area shape="poly" coords="150, 150, 200, 10, 250, 150"
href="polygon.htm" alt="Polygonförmiger Bereich" />
</map>
Die einzelnen <area>-Tags definieren die anklickbaren Bereiche. Das Attribut shape gibt die Form des jeweiligen Bereichs an:
- shape="rect" legt mithilfe des Attributs coords die linke obere und die rechte untere Ecke eines Rechtecks (in Pixeln) fest.
- shape="circle" (Kreis) verlangt als coords die Angabe des Mittelpunkts (x- und y-Koordinate) und den Radius in Pixeln.
- shape="poly" (Polygon) erwartet eine Reihe aufeinanderfolgender x- und y-Koordinaten.
href definiert wie bei einem Hyperlink die Adresse, auf die ein Mausklick in diesen Bereich verzweigen soll. alt erzeugt wie gehabt Alternativtexte und manchmal Tooltips.
17.1.6 Tabellen

Eines der wichtigsten Gestaltungsmittel für Webseiten sind HTML-Tabellen. Sie wurden früher nicht nur für die tabellarische Anordnung von Informationen verwendet, sondern vor allem zur Verteilung beliebiger Inhalte im Dokument. Eine moderne Alternative, die sich inzwischen weitgehend durchgesetzt durchsetzt hat, bilden die im nächsten Abschnitt behandelten Layer.
Eine Tabelle steht im HTML-Dokument zwischen den beiden folgenden Tags:
Tabellen bestehen aus mehreren Zeilen, die in einzelne Zellen aufgeteilt werden; der eigentliche Inhalt darf nur innerhalb der einzelnen Zellen stehen:
<table>
<tr>
<td>
<!-- Hier steht der Zellinhalt -->
</td>
<!-- eventuell weitere Zellen -->
</tr>
<!-- eventuell weitere Zeilen -->
</table>
Die Zeilen mit den <!-- ... -->-Bereichen sind übrigens HTML-Kommentare. Sie können sich über beliebig viele Zeilen erstrecken. Bedenken Sie, dass sie zwar vom Browser ignoriert werden, dass aber jeder Benutzer den Quellcode einer Webseite einsehen und damit auch die Kommentare lesen kann.
Zwischen <tr> und </tr> (Abkürzung für »table row«, »Tabellenzeile«) steht eine einzelne Zeile, die aus einer beliebigen Anzahl von Zellen bestehen kann. Natürlich sollten alle Zeilen einer Tabelle in der Regel gleich viele Zellen besitzen, anderweitig sind keine Spalten definiert. Dennoch sorgt der Browser dafür, dass untereinanderliegende Zellen mit der gleichen Breite gezeichnet werden.
Die einzelne Tabellenzelle steht innerhalb der Tags <td> ... </td> (td bedeutet »table data«). Nur zwischen diesen beiden Tags dürfen die eigentlichen Tabelleninhalte stehen. Für Überschriftzellen mit Spalten- oder Zeilenüberschriften existiert auch das spezielle Tag <th> ... </th> (»table heading«), das an den entsprechenden Stellen statt der <td>-Tags gesetzt werden kann und den Text der Zelle in der Regel fett und zentriert setzt.
Zu guter Letzt existiert noch das optionale Tag <caption> ... </caption>, das nicht in eine Zeile oder Zelle gesetzt wird, sondern unmittelbar hinter das öffnende <table>-Tag. Es handelt sich um ein Tag zur Beschriftung der Tabelle. Sein einziges Attribut align kann die Werte "top" (über der Tabelle, der Standardwert) oder "bottom" (unter der Tabelle) annehmen.
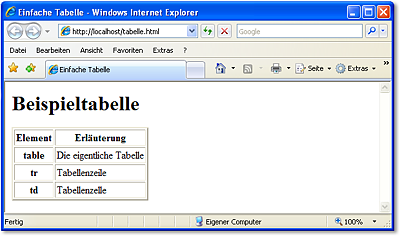
Der folgende Codeausschnitt zeigt ein vollständiges Beispiel:
<table border="2">
<caption>Bestandteile von HTML-Tabellen</caption>
<tr>
<th>Element</th>
<th>Erläuterung</th>
</tr>
<tr>
<th>table</th>
<td>Die eigentliche Tabelle</td>
</tr>
<tr>
<th>tr</th>
<td>Tabellenzeile</td>
</tr>
<tr>
<th>td</th>
<td>Tabellenzelle</td>
</tr>
</table>
Abbildung 17.3 zeigt, wie diese Tabelle im Browser dargestellt wird.
Abbildung 17.3 Ausgabe des Tabellenbeispiels, zur Abwechslung im Microsoft Internet Explorer
Das im <table>-Tag verwendete Attribut border sorgt dafür, dass ein sichtbarer Tabellenrahmen gezeichnet wird – hier mit einer Breite von zwei Pixeln.
Tabellen-Attribute
Es gibt verschiedene Attribute, die die einzelnen Tabellenbestandteile auf verschiedene Art und Weise einrichten. Zunächst werden hier die Attribute des <table>-Tags behandelt:
- align="left"|"right"|"center" richtet die Tabelle im Fenster aus. Bei "left" und "right" wird sie wie ein entsprechend formatiertes Bild von Text umflossen; "center" setzt sie absatzbildend in die Fenstermitte. Wenn Sie gar kein align angeben, wird die Tabelle absatzbildend nach links gesetzt.
- width="..."|"...%" gibt die Breite der Tabelle in Pixeln beziehungsweise in Prozent der Fenster- beziehungsweise Umgebungsbreite an. Der Wert wird ignoriert, falls die Inhalte der Tabelle nicht in die angegebene Breite hineinpassen.
- height="..."|"...%" gibt die Höhe der Tabelle in Pixeln beziehungsweise in Prozent der Fensterhöhe an. Auch dieser Wert wird ignoriert, falls die Inhalte der Tabelle sonst nicht passen.[Anm.: Wenn Sie auf Höhenangaben angewiesen sind, müssen Sie Ihren HTML-Dokumenten einen HTML 4.0-Doctype zuweisen. Mindestens der Internet Explorer ignoriert diese Werte bei XHTML-Dokumenten.]
- border="..." setzt die Breite des Tabellenrahmens in Pixeln. Beachten Sie, dass in modernen Browsern ohne Angabe des border-Parameters eine Tabelle ohne Rand erzeugt wird. Da dies bei älteren Browsern jedoch nicht so sein muss, sollte für eine unsichtbare Layout-Tabelle immer ausdrücklich border="0" gesetzt werden.
- cellpadding="..." gibt die Entfernung des jeweiligen Zellinhalts zum Zellrand in Pixeln an.
- cellspacing="..." gibt die Breite der Zellränder in Pixeln an.
- bgcolor="#......" setzt die Hintergrundfarbe der Tabelle.
- background="..." platziert ein Hintergrundbild mit der angegebenen URL in der Tabelle.
Zellenparameter
Das <td>-Tag unterstützt eine ganze Reihe von Attributen, die hier zum großen Teil aufgelistet werden.
- align="center"|"right"|"left"|"justify" richtet den Inhalt der Zelle horizontal aus (zentriert, rechtsbündig, linksbündig, Blocksatz). Standard ist die linksbündige Ausrichtung.
- valign="middle"|"top"|"bottom" richtet den Zellinhalt vertikal aus (mittig, oben, unten). Standard ist die mittige Ausrichtung.
- colspan="..." gibt an, dass sich diese Zelle über die angegebene Anzahl von Spalten der Tabelle erstrecken soll; natürlich gibt es dann in der entsprechenden Zeile der Tabelle weniger Zellen.
- rowspan="..." bestimmt, dass sich die Zelle über die angegebene Anzahl von Zeilen der Tabelle erstrecken soll. Die Definition erfolgt in der obersten Zeile, in der die Zelle beginnt; in allen betroffenen Zeilen braucht die betreffende Zelle nicht mehr definiert zu werden.
- width="..."|"...%" setzt die Zellbreite in Pixeln beziehungsweise relativ zur gesamten Tabelle. Wird
die Breite jeder Zelle in Pixeln angegeben, sollte eine Angabe der Tabellenbreite
unterbleiben. Es genügt übrigens, wenn Sie diese Angaben einmal in den Zellen der
obersten Zeile vornehmen (alternativ verstehen neuere Browser auch die im nächsten
Abschnitt vorgestellten <colgroup>-Tags).
Generell muss zu width-Angaben noch gesagt werden, dass die Breitenangabe ignoriert wird, falls der Inhalt einer Zelle in der jeweiligen Spalte zu breit ist, um in der gewünschten Zellbreite angezeigt zu werden.
- height="..."|"...%" stellt die Höhe der Zelle in Pixeln beziehungsweise in Prozent der Tabellenhöhe ein. Auch hier wird die vollständige Darstellung des Inhalts gegenüber der Höhenangabe bevorzugt.
- nowrap="nowrap" – in HTML 4.0 auch ohne Wertangabe – verhindert Zeilenumbrüche innerhalb einer Zelle. Es funktioniert in fast jedem Browser, gilt aber als veraltet und wird durch eine entsprechende Stylesheet-Angabe ersetzt.
Inhalt einer Zelle können beliebige Elemente sein, die HTML unterstützt, also Texte, Bilder und Hyperlinks. Natürlich kann ein <td> ... </td> auch wieder eine weitere Tabelle enthalten.
Zusatzfeatures
Eine moderne Möglichkeit der Tabellenformatierung ist die Aufteilung in Tabellenkopf, Tabellenkörper und Tabellenfuß. Diese Bereiche erfüllen zwei wichtige Zwecke: Erstens werden Kopf und Fuß beim Ausdrucken längerer Tabellen auf jeder Druckseite wiederholt, zweitens können sie mit den im Folgenden gezeigten Anzeigeoptionen für die Gitternetzlinien kombiniert werden.
Der Kopf steht zwischen <thead> und </thead>; <tbody> und </tbody> umrahmen den Körper; der Fuß wird zwischen <tfoot> und </tfoot> gesetzt. Jede dieser Gruppen kann im Prinzip beliebig viele Tabellenzeilen enthalten, in der Regel werden Kopf und Fuß jedoch recht kurz sein.
Im <table>-Tag können Sie über das neue Attribut rules steuern, welche Gitternetzlinien zwischen Zellen gezeichnet werden sollen und welche nicht. Grundvoraussetzung dafür, dass überhaupt sichtbare Linien angezeigt werden, ist die Anwesenheit des Attributs border mit einem Wert, der größer als 0 ist. Die möglichen Werte für rules sind folgende:
- rules="none" – es sind keine Linien zu sehen (border zeigt nur noch den Außenrahmen an).
- rules="rows" – es werden nur Zeilen-, aber keine Spaltentrennlinien gezeichnet.
- rules="cols" – es werden Spalten-, aber keine Zeilentrennlinien gezeichnet.
- rules="groups" – um die drei zuvor erläuterten Bereiche thead, tbody und tfoot wird jeweils ein eigener Rahmen gezeichnet.
- rules="all" – alle Gitternetzlinien werden gezeichnet; dies ist der Standardfall.
Mithilfe des <table>-Attributs frame können Sie angeben, welche Teile des Außenrahmens angezeigt werden sollen:
- frame="none" – es wird kein Außenrahmen gezeichnet; border zeigt nur noch die inneren Gitternetzlinien gemäß rules-Definition an.
- frame="above" – es wird nur oben ein Rand gezeichnet.
- frame="below" – der Rand wird nur unten gesetzt.
- frame="lhs" – es wird nur ein linker Rand gezeichnet (lhs steht für »left hand side«).
- frame="rhs" – nur rechts wird eine Rahmenlinie gesetzt (»right hand side«).
- frame="hsides" – beide horizontalen Randlinien werden gezeichnet, das heißt oben und unten.
- frame="vsides" – es werden nur die vertikalen Linien angezeigt, also links und rechts.
- frame="box" – alle Randlinien werden gezeichnet; dies ist der Standardfall.
Wenn Sie die Breitenangaben für Tabellenzellen (und damit -spalten) übersichtlicher gestalten möchten, können Sie für neuere Browser zu Beginn der Tabellendefinition einen <colgroup>-Bereich (»column group«, steht für »Spaltengruppe«) einrichten.
Innerhalb des Containers <colgroup> ... </colgroup> wird für jede einzelne Spalte ein leeres <col>-Tag gesetzt, das die Breite der entsprechenden Spalte definiert. Diese Breitenangabe erfolgt wie gewohnt über das Attribut width und kann drei verschiedene Arten von Werten ausdrücken: Eine einfache Zahl (zum Beispiel width="200") bezeichnet den angegebenen Wert in Pixeln, eine Zahl mit Prozentzeichen (etwa "30 %") ist der angegebene Prozentsatz der Tabellenbreite, und eine Zahl mit angehängtem Sternchen ("3*") gibt anteilige Breiten wie etwa in einem Cocktail-Rezept an (»1 Teil Rum, 3 Teile Cola«).
Das <colgroup>-Tag kann auch das optionale Attribut span enthalten, das die Anzahl der Spalten angibt. In diesem Fall steht auch die width-Angabe (in Pixeln) direkt in diesem Tag und gilt als Einheitsbreite für alle Spalten.
Hier ein kleines Beispiel:
<table border="2">
<colgroup>
<col width="100" />
<col width="300" />
</colgroup>
<tr>
<td>100 Pixel breit</td>
<td>300 Pixel breit</td>
</tr>
</table>
Die Tabelle besteht nur aus einer Zeile mit zwei Zellen; die linke ist 100 Pixel breit, die rechte 300 Pixel. Aus Sicherheitsgründen sollten Sie die entsprechenden Werte für ältere Browser auch noch einmal in die <td>-Tags schreiben.
Hier sehen Sie den Code für eine Tabelle, in der die drei Tabellenbereiche mit unterschiedlichen Rahmenoptionen definiert werden:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>HTML-Tabelle 3</title>
</head>
<body>
<table border="2" rules="groups" cellpadding="5">
<thead>
<tr>
<th rowspan="2" valign="bottom">Tabellen-
Feature</th>
<th colspan="3">Unterstützt von:</th>
</tr>
<tr>
<th>Internet Explorer ab 4.0</th>
<th>Netscape 4.0</th>
<th>Netscape ab 6.0</th>
</tr>
</thead>
<tbody>
<tr>
<td>bordercolor</td>
<td>ja</td>
<td>ja</td>
<td>ja</td>
</tr>
<tr>
<td>bordercolorlight, bordercolordark</td>
;<td>ja</td>
<td>nein</td>
<td>nein</td>
</tr>
<tr>
<td>thead, tbody, tfoot</td>
<td>ja</td>
<td>nein</td>
<td>ja</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4" align="center">Alle Angaben
ohne Gewähr.</td>
</tr>
</tfoot>
</table>
<body>
</html>
17.1.7 Formulare

Suchmaschinen, Bestellseiten oder Webforen bestehen aus diversen Eingabeelementen wie Textfeldern oder Auswahlknöpfen. Der übergeordnete Container für eine Gruppe solcher interaktiven Elemente ist das HTML-Formular. Seine Definition enthält eine URL, an die sämtliche eingegebenen Daten versandt werden. Formulare bilden also das Frontend webbasierter Anwendungen.
Jedes Formular steht zwischen den folgenden Tags:
Als Action-URL wird meist die Adresse eines Server-Skripts angegeben. Eine verbreitete Technik für solche Skripte, die Skriptsprache PHP 5, wird in Kapitel 18, »Webserveranwendungen«, beschrieben.
Theoretisch ist auch die Angabe einer E-Mail-Adresse möglich. Genau wie bei einem E-Mail-Hyperlink wird dazu eine Pseudo-URL nach dem Muster "mailto:E-Mail-Adresse" eingesetzt. Das Problem dieser Variante besteht jedoch darin, dass neuere Versionen des Internet Explorers und einige andere Browser diese Aufforderung falsch verstehen und ein leeres Mail-Fenster öffnen, wenn das Formular abgeschickt wird. Das führt zu der Konsequenz, dass auch der Versand per E-Mail nur dann wirklich zuverlässig klappt, wenn er durch ein Server-Skript vorgenommen wird.
Das Attribut method gibt an, über welche HTTP-Methode die Daten versendet werden sollen (siehe auch Kapitel 13, »Server für Webanwendungen«): "post" versendet sie separat im Body der HTTP-Anfrage. "get" hingegen hängt die Formulardaten direkt an die URL an, in der Form url?daten. Beispielsweise verwenden Suchanfragen an Suchmaschinen oft diese Form, sodass zum Beispiel die URL einer Suche nach dem Begriff »html« bei Google (in minimaler Form) folgendermaßen aussieht:
http://www.google.de/search?q=xhtml
Der Parameter q=xhtml wird also an das Programm search übermittelt. Hinter den Kulissen befragt dieses Programm daraufhin Googles Datenbank, nimmt die Ergebnisse entgegen und generiert wiederum eine HTML-Seite daraus, die es an den Browser des Anfragenden zurücksendet.
Ein Vorteil der Methode GET besteht darin, dass Sie die URL in der Bookmark-Verwaltung Ihres Browsers ablegen können. Allerdings ist sie nicht für größere Datenmengen geeignet, da die Maximallänge für URLs 2.000 Zeichen beträgt.
Das schwerwiegendste Problem von GET-Anfragen besteht darin, dass Browser oder Proxyserver sie im Cache speichern können. Daher kann es vorkommen, dass die vermeintliche Bestätigung einer Server-Aktion in Wirklichkeit aus einem Cache stammt. Formulare, die serverseitige Änderungen bewirken sollen (zum Beispiel Bestellungen oder Schreibzugriffe auf eine Datenbank), müssen daher immer POST verwenden.[Anm.: Falls es aus irgendeinem Grund unbedingt GET sein muss, besteht eine Notlösung darin, einen Parameter mit wechselndem Zufallswert an die URL anzuhängen. Da ein Cache die gesamte URL betrachtet, kommt er in diesem Fall nicht auf die Idee, dass das gewünschte Dokument bereits vorliegen könnte. Ein Beispiel finden Sie in Kapitel 19, »JavaScript und Ajax«.]
Ein weiteres (optionales) Attribut ist enctype; es gibt den MIME-Type der übertragenen Formulardaten an. Der Standardwert ist "application/x-www-form-urlencoded"; dieses Format ersetzt in den Formulardaten alle Zeichen, die in URLs nicht gestattet sind oder in Formulardaten eine Sonderbedeutung haben, durch passende Escape-Sequenzen: Leerzeichen werden zu +-Zeichen; die meisten Satzzeichen und alle Nicht-ASCII-Zeichen werden durch ein %-Zeichen und ihren zweistelligen hexadezimalen Code im Zeichensatz ersetzt. Falls Sie den Datei-Upload über ein Formular ermöglichen möchten, müssen Sie den Typ "multipart/form-data" wählen.
Formularelemente
Innerhalb des Containers <form> ... </form> können Sie eine Reihe unterschiedlicher Eingabeelemente definieren. Die meisten von ihnen verwenden das <input>-Tag:
type gibt an, um welche Art von Eingabeelement es sich überhaupt handelt – beispielsweise ein Textfeld (type="text") oder einen Absendeknopf (type="submit"). name und value bilden ein Name-Wert-Paar, das als Name=Wert mit den Formulardaten versandt wird. Je nach konkretem Eingabeelement kommt das eine oder andere Spezialattribut hinzu.
- <input type="radio" name="..." value="..." /> definiert einen sogenannten Radiobutton. Der Name stammt daher, dass dieser Button sich so verhält wie die Knöpfe an alten Radios: Wird einer von ihnen gedrückt, springt der zuvor ausgewählte automatisch heraus. Mit Radiobuttons können Sie dem Benutzer die Auswahl einer einzigen Option aus mehreren Alternativen ermöglichen. name bezeichnet dabei den Namen der Gruppe, zu der der Radiobutton gehört. value ist der Inhalt, der als Auswahl für diese Gruppe in den Formulardaten erscheinen soll. Der Text, mit dem der Button beschriftet werden soll, wird einfach hinter das Tag gesetzt.
- <input type="checkbox" name="..." value="..." /> definiert eine Checkbox, mit der Benutzer mehrere Optionen an- und wieder abwählen können. Der optionale Parameter checked="checked" kann bei Checkboxen und Radiobuttons stehen und hat zur Folge, dass die entsprechende Option innerhalb ihrer Gruppe bereits ausgewählt ist.
- <input type="text" name="..." size="..." maxlength="..." /> bietet ein Feld zur Texteingabe an; optional gibt size die Breite in Zeichen und maxlength die maximale Eingabelänge an. Der ebenfalls optionale Parameter value="..." sorgt dafür, dass der betreffende Text bereits voreingetragen im Textfeld steht.
- <input type="password" name="..." size="..." maxlength="..." /> funktioniert im Prinzip genau wie ein Textfeld – mit dem Unterschied, dass die Eingabe als »****« angezeigt wird.
- <input type="submit" value="..." /> stellt einen Button zur Verfügung, der durch Mausklick den Inhalt des Formulars an die URL versendet, die im <form>-Tag angegeben wurde. value hat hier eine etwas andere Bedeutung: Es enthält den Text, mit dem der Button beschriftet wird.
- <input type="reset" value="..." /> setzt alle Einträge, die der Benutzer im Formular vorgenommen hat, auf den Ursprungszustand zurück. value enthält wiederum die Beschriftung des Buttons.
- <input type="button" value="..." /> stellt eine allgemeine Schaltfläche zur Verfügung, deren Aussehen einem Absende- oder Lösch-Button entspricht. In Zusammenarbeit mit JavaScript (siehe Kapitel 19, »JavaScript und Ajax«) kann sie ein benutzerdefiniertes Ereignis auslösen.
- <input type="hidden" name="..." value="..." /> ist im engeren Sinne kein Eingabefeld, denn es wird vom Browser nicht angezeigt, und Benutzer können keine Eingabe vornehmen. Es handelt sich um eine festgelegte Angabe, die zusammen mit den vom Benutzer eingegebenen Formulardaten übertragen wird. Nützlich sind Hidden-Felder etwa für Ordnungszwecke (Welches Formular wurde eigentlich versandt?) oder für Zwischenwerte, die von serverseitigen Programmen generiert wurden und wieder mit den Daten verschickt werden müssen, um vom nächsten Skript aus darauf zurückzugreifen.
- <input type="file" name="..." /> bietet die Möglichkeit, den Pfad einer lokalen Datei einzutippen oder über einen mitgelieferten Button interaktiv auszuwählen. Wenn das Empfängerskript über eine entsprechende Einrichtung verfügt, wird die angegebene Datei zusammen mit den anderen Formulardaten hochgeladen. In Kapitel 18, »Webserveranwendungen«, finden Sie ein entsprechendes PHP-Skript mit weiteren Hinweisen. Beachten Sie, dass der Formulardatentyp über das <form>-Attribut enctype auf "multipart/form-data" gesetzt werden muss, damit es funktioniert.
Neben den diversen <input>-Varianten gibt es weitere Formularelemente, die über eigenständige Tags gebildet werden.
Außer Checkboxen und Radiobuttons kann ein Formular auch Menüs enthalten, aus denen der Benutzer auswählen kann. Diese Menüs haben in HTML folgende Syntax:
<select name="..." size="...">
<option value="..."> 1. Auswahlmöglichkeit </option>
<option value="..."> 2. Auswahlmöglichkeit </option>
<!-- bei Bedarf weitere Optionen -->
</select>
Diese Struktur stellt ein Menü zur Verfügung, das die verschiedenen Auswahlmöglichkeiten
enthält. Die zusätzliche Option multiple="multiple" bei <select> ermöglicht die Auswahl mehrerer Felder – allerdings muss dabei die Taste  beziehungsweise
beziehungsweise  (Mac) festgehalten werden, worauf Sie die Benutzer hinweisen sollten.
(Mac) festgehalten werden, worauf Sie die Benutzer hinweisen sollten.
name enthält wiederum den Namen, mit dem der übertragene Wert in den Formulardaten versehen wird. size gibt die Anzahl der sichtbaren Zeilen an; wird diese von der Anzahl der Optionen überschritten, erscheint automatisch ein Rollbalken. Der von den meisten Autoren verwendete Sonderfall size="1" erzeugt ein relativ elegantes Pulldown-Menü.
Das <option>-Tag bestimmt durch das Attribut value wiederum den zu übertragenden Wert für die Formulardaten. Darüber hinaus kennt es den zusätzlichen Parameter selected="selected", der innerhalb eines Select-Menüs nur auf ein einziges <option>-Tag angewandt werden sollte und dafür sorgt, dass die entsprechende Option vorausgewählt ist.
Die Texteingabe in ein Formular ist auch mehrzeilig möglich, und zwar über das folgende Tag:
Dieses Tag stellt ein Eingabefeld mit der durch cols angegebenen Breite und der mithilfe von rows eingestellten Höhe zur Verfügung. Sollte zwischen dem öffnenden und dem schließenden Tag Text stehen, erscheint er als vorgefertigter Eintrag im Feld. Auch wenn Sie keinen Text hineinschreiben, sollten Sie das Tag explizit schließen und nicht per XML-End-Slash, weil ältere Browser diesen nicht verstehen und in diesem Fall einfach den Rest des Dokuments in das Textfeld schreiben.
Der optionale Parameter wrap gibt die Art des Zeilenumbruchs an, der verwendet werden soll:
- wrap="none" setzt keine automatischen Zeilenumbrüche; Benutzer können beliebig in derselben Zeile weiterschreiben (Standard bei älteren Browsern; funktioniert bei moderneren oft gar nicht mehr).
- wrap="virtual" bricht am rechten Feldrand um, jedoch nur in der Darstellung; der gespeicherte Text enthält keine Zeilenumbrüche (Standard bei den meisten aktuellen Browsern).
- wrap="physical" setzt dagegen Zeilenumbrüche in den eigentlichen Text, wenn er am rechten Feldrand umgebrochen wird.
Das folgende Beispiel verwendet fast alle zuvor gezeigten Formularelemente für den Klassiker – ein Pizza-Bestellformular:
<html>
<head>
<title>Pizza bestellen</title>
</head>
<body>
<h1>Pizza-Service Online</h1>
<p>Konfigurieren Sie Ihre Pizza!</p>
<form action="#" method="GET">
<table border="0" cellpadding="4">
<tr>
<td colspan="3">Wählen Sie die
Größe Ihrer Pizza:</td>
</tr>
<tr>
<td><input type="radio" name="psize"
value="s" />Mini (18 cm)<br />
Grundpreis: 3 €</td>
<td><input type="radio" name="psize"
value="m" />Standard (24 cm)<br />
Grundpreis: 5 €</td>
<td><input type="radio" name="psize"
value="l" />Family (32 cm)<br />
Grundpreis: 7 €</td>
</tr>
<tr>
<td colspan="3">Jede Pizza ist mit Käse
und Tomaten belegt.<br />
Wählen Sie hier weitere Beläge (je
1,- €)</td>
</tr>
<tr>
<td><input type="checkbox" name="belag"
value="spi" />Spinat</td>
<td><input type="checkbox" name="belag"
value="pil" />Pilze</td>
<td><input type="checkbox" name="belag"
value="pap" />Paprika</td>
</tr>
<tr>
<td><input type="checkbox" name="belag"
value="sal" />Salami</td>
<td><input type="checkbox" name="belag"
value="sch" />Schinken</td>
<td><input type="checkbox" name="belag"
value="thu" />Thunfisch</td>
</tr>
<tr>
<td><input type="checkbox" name="belag"
value="zwi" />Zwiebeln</td>
<td><input type="checkbox" name="belag"
value="xka" />Extra Käse</td>
<td><input type="checkbox" name="belag"
value="xto" />Extra Tomaten</td>
</tr>
<tr>
<td colspan="3">Sind Sie bereits Kunde?</td>
</tr>
<tr>
<td>Ihr Username:</td>
<td colspan="2"><input type="text" name="kunde"
size="20" maxlength="10" /></td>
</tr>
<tr>
<td>Ihr Passwort:</td>
<td colspan="2"><input type="password"
name="pass" size="20" maxlength="8" /></td>
</tr>
<tr>
<td colspan="3">Oder sind Sie neu?
<a href="neukunde.htm">Hier klicken</a></td>
</tr>
<tr>
<td colspan="3">Weitere Sonderwünsche,
Bemerkungen, Anregungen?<br />
<textarea name="bemerk" cols="50" rows="7"
wrap="virtual"></textarea></td>
</tr>
<tr>
<td>Die Bestellung:</td>
<td>
<input type="submit" value="Abschicken" />
</td>
<td>
<input type="reset" value="Verwerfen" />
</td>
</tr>
</table>
</form>
</body>
</html>
Neue Eingabetypen in HTML5
In HTML5 gibt es einige neue type-Werte für das <input>-Element. Sie stellen spezielle Eingabehilfen für bestimmte Inhaltstypen dar und können diese Inhalte auf Wunsch auch validieren. Auf Geräten mit Software-Touchscreen-Tastaturen wie dem iPhone sorgen sie gegebenenfalls auch dafür, dass spezielle Tastaturvarianten angezeigt werden. Im Einzelnen gibt es folgende neue Typen:
- tel – Eingabe einer Telefonnummer
- search – ein Suchfeld. Sobald Sie anfangen zu tippen, wird innerhalb des Eingabefeldes ein kleiner Lösch-Button angezeigt, mit dem Sie die gesamte Eingabe wieder löschen können.
- url – Eingabe einer voll qualifizierten URL, die mit http:// oder anderen Schemata beginnt
- email – Eingabe einer E-Mail-Adresse
- datetime – Eingabe von Datum und Uhrzeit. Die volle Funktionalität – nämlich die automatische Anzeige eines kleinen Datepickers – wird bisher nur von Opera unterstützt. Das gilt auch für die Feldtypen date und datetime-local.
- date – Eingabe eines Datums
- month – Eingabe eines Monats
- week – Eingabe einer Kalenderwoche
- time – Eingabe einer Uhrzeit
- datetime-local – Eingabe von Datum und Uhrzeit im Sprachformat von Browser und Betriebssystem
- number – Eingabe einer Zahl. Mit den zusätzlichen Attributen min, max und step lassen sich der kleinste und der größte zulässige Wert sowie die Schrittweite angeben. Browser, die dies unterstützen, zeigen am rechten Rand des Eingabefeldes kleine Pfeil-Buttons an, mit denen sich die zulässigen Werte durchblättern lassen. Das bereits bekannte Attribut value gibt den anfänglichen Standardwert an.
- range – ebenfalls zur Eingabe einer Zahl. Browser, die range zur Verfügung stellen, zeigen einen Schieberegler an, dessen Wertebereich und Schrittweite über die bereits bei number genannten Attribute min, max und step gesteuert werden.
- color – Eingabe eines HTML-Farbwerts. Opera zeigt in diesem Fall automatisch den Farbwähler des Betriebssystems an.
Wenn Sie das Formular abschicken, validiert der Browser automatisch diejenigen speziellen Felder, die er kennt. Entspricht eine Eingabe nicht dem zulässigen Wertebereich, wird das Feld entsprechend gekennzeichnet, und der Versand wird zurückgehalten.
Zusätzlich zu den neuen Typen stellt HTML5 für alle <input>-Elemente einige weitere Attribute zur Verfügung. Die wichtigsten sind:
- placeholder="Wert" – solange der Benutzer nichts eingegeben hat, wird der placeholder-Wert als abgeschwächter Text angezeigt. Sobald das Element den Eingabefokus erhält, verschwindet dieser Text.
- autofocus (ohne Wert; XHTML-Schreibweise autofocus="autofocus") setzt den Eingabefokus beim Laden des Dokuments automatisch auf das Element, für das dieses Attribut gesetzt ist.
- required (ohne Wert; XHTML: required="required") besagt, dass der Benutzer etwas eingeben muss. Dies wird bei der Validierung beachtet.
Da Browser Eingabeelemente, deren Typ sie nicht kennen, als einfache Texteingabefelder darstellen, können Sie alle diese Elemente gefahrlos verwenden. In denjenigen Browsern, die einen Teil der Spezifikation bereits unterstützen, bringen sie dann entsprechenden Zusatznutzen.
17.1.8 Einbetten von Multimedia-Dateien

Moderne Browser können verschiedene Zusatzkomponenten enthalten, sogenannte Plug-ins (Firefox und andere Mozilla-Derivate) beziehungsweise ActiveX Controls (Internet Explorer für Windows). Dadurch unterstützt der Browser zusätzlich zu den Standardelementen verschiedene andere Dateiformate.
Sie können zum Beispiel Sounds oder Digitalvideos abspielen lassen. Zu den bekanntesten Plug-in-Dateien gehören die Formate Flash und Shockwave von Adobe (vormals Macromedia).
Mozilla-Browser verwenden zum Einbetten von Plug-in-Dateien traditionell das Tag <embed>; sofern ein entsprechender Player bereits installiert ist, versteht auch der Internet Explorer diese Schreibweise. Der folgende Code bettet die MP3-Sound-Datei musik.mp3 in das Dokument ein und spielt sie nach dem Laden automatisch ab:
width und height bestimmen bei einem Sound die Anzeigegröße der verwendeten Player-Komponente; an dieser Stelle werden einige Buttons wie Play, Stop oder Lautstärkeregelung angezeigt. Das genaue Aussehen ist nicht vorhersagbar, es hängt vom verwendeten Player ab; beispielsweise sehen der QuickTime Player und der Windows Media Player recht unterschiedlich aus. Alternativ können Sie mit hidden="true" dafür sorgen, dass gar keine Regler angezeigt werden. Das optionale Attribut loop="true" spielt den Sound in einer Schleife ab.
Für Digitalvideo (QuickTime, Video for Windows, MPEG und so weiter) stehen im Prinzip dieselben Optionen zur Verfügung; naturgemäß sind die Attribute width und height hier wichtiger als bei Sound. Die MIME-Types für die wichtigsten Plug-in-Formate finden Sie in Tabelle 17.3.
Je nach eingebettetem Dateiformat werden weitere Attribute unterstützt. Beim Einbetten von Adobe-Flash-Filmen werden besonders viele Optionen angeboten.
Die HTML5-Tags <audio> und <video>
HTML5 stellt zwei neue Tags zur Wiedergabe von Audio und Video zur Verfügung, die einfach <audio> beziehungsweise <video> heißen. Das wichtigste Attribut ist src; es gibt die URL der einzubettenden Datei an. Zusätzlich können Sie das Attribut controls verwenden, wenn der Browser Steuerelemente wie Play, Pause und so weiter darstellen soll. In XHTML-Schreibweise heißt es entsprechend controls="controls". Wenn Sie dieses Attribut weglassen, kann das Medienelement nur durch eigenes JavaScript gesteuert werden.
Das folgende Beispiel bettet das Video html5.mp4 aus dem aktuellen Verzeichnis ein und stellt Browser-Steuerelemente dar:
<video src="html5.mp4" controls="controls" />
Objekte einbetten
Der Microsoft Internet Explorer bietet ein anderes Modell für Multimedia-Komponenten an, die sogenannte ActiveX-Technologie: Wenn zum ersten Mal eine Datei eines unbekannten Typs eingebettet wird, lädt der Browser automatisch die passende Komponente herunter, genannt ActiveX Control, und installiert sie, während der Browser läuft.
Leider ist damit ein enormes Sicherheitsrisiko verbunden: Ein ActiveX Control hat dieselben Befugnisse wie ein lokales Programm – theoretisch könnte Ihnen jemand eine Komponente unterjubeln, die Ihr System massiv beschädigt. Sie sollten darauf achten, nur signierte Controls zu akzeptieren, und auch diese nur per Anfrage (in neueren Versionen des Internet Explorers ist dies glücklicherweise die Voreinstellung). Vor dem Download einer Komponente erscheint dann ein Bestätigungsfenster, in dem der Anbieter genannt wird. Seine Identität wird durch ein elektronisches Zertifikat garantiert. Sie sollten dem Download nur zustimmen, wenn Sie wissen, was Sie tun.
Das folgende Beispiel zeigt, wie die Director-Shockwave-Datei test.dcr eingebettet wird:
<object classid="clsid:166B1BCA-3F9C-11CF-8075-444553540000" codebase="http://download.macromedia.com/pub/shockwave/
cabs/director/sw.cab#version=8,5,1,0" width="320"
height="240">
<param name="src" value="test.dcr" />
</object>
Die 128 Bit lange Class-ID ist die eindeutige Registriernummer der jeweiligen ActiveX-Komponente. Diese Nummer kann sich wahrscheinlich kein Mensch merken. Sie können sie allerdings bei Microsoft oder beim Anbieter der jeweiligen Komponente nachschlagen. Im Zweifelsfall hilft auch die Angabe classid="CLSID:05589FA1-C356-11CE-BF01-00AA0055595A", die für alle Audio- und Videoformate zuständig ist.
codebase gibt die Download-Adresse für das ActiveX Control an. Die meisten anderen Optionen werden als separate <param>-Tags eingebettet; hier beispielsweise die Angabe src, die für URL der eingebetteten Datei steht.
Da Mozilla-Browser kein ActiveX unterstützen, wird in der Regel einfach ein entsprechendes <embed>-Tag hineinverschachtelt:
<object classid="clsid:166B1BCA-3F9C-11CF-8075-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/
cabs/director/sw.cab#version=8,5,1,0" width="320"
height="240">
<param name="src" value="test.dcr" />
<embed src="test.dcr" width="320" height="240"
type="application/x-director"
pluginspage=" http://www.adobe.com/shockwave/download/"></embed>
</object>
Java-Applets einbetten
Die früher gern für Web-Multimedia eingesetzten Java-Applets werden heute nur noch selten verwendet. Die meisten ihrer früheren Aufgaben können mit erheblich weniger Aufwand und geringerer Ladezeit erledigt werden, beispielsweise mithilfe von Flash.
Wollen Sie dennoch ein Java-Applet einbetten, dann erfolgt dies mithilfe des <applet>-Tags. Das folgende Beispiel bettet ein Applet namens Malen.class mit der Anzeigegröße 400 × 400 Pixel in das Dokument ein:
Auch innerhalb des <applet>-Blocks können <param>-Tags wie bei <object> stehen, spezielle Java-Anweisungen nehmen die entsprechenden Parameter entgegen. Hinweise zum Schreiben von Java-Applets finden Sie in Kapitel 10, »Konzepte der Programmierung«.
17.1.9 Meta-Tags und Suchmaschinen

Im Head eines HTML-Dokuments können Sie neben dem Titel – übrigens der wichtigsten Information für Suchmaschinen – eine Reihe zusätzlicher Informationen unterbringen, von denen einige für den Browser und andere für Suchmaschinen gedacht sind. Die meisten dieser Informationen stehen in sogenannten <meta>-Tags. Der Aufbau dieser Tags ist folgender:
<meta name="..." content="..." />
oder
<meta http-equiv="..." content="..." />
Die Attribute name beziehungsweise http-equiv geben den Namen oder die Kategorie einer zu definierenden Information an, content enthält ihren Wert. Der Unterschied zwischen der name- und der http-equiv-Variante besteht darin, dass eine http-equiv-Information (»HTTP equivalent«) einem HTTP-Header-Feld entspricht. In der Regel handelt es sich um wichtige Verarbeitungsoptionen für den Browser. Eine der wichtigsten Informationen dieses Typs gibt den MIME-Type und den Zeichensatz der Webseite an und überschreibt den Standardwert, den der Webserver liefert – hier mit dem Standard-Westeuropa-Zeichensatz latin-1:
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
Andere Zeichensätze sind beispielsweise die mit ASCII abwärtskompatible Unicode-Variante utf-8, iso-8859-9 für türkischen Text oder iso-8859-7 für Griechisch. Näheres über Zeichensätze und verwandte Themen finden Sie in Kapitel 16, »Weitere Datei- und Datenformate«. HTML5 erlaubt für den Zeichensatz die folgende Kurzfassung (hier mit dem Beispielzeichensatz UTF-8):
<meta charset="utf-8" />
Eine weitere häufig verwendete Variante ist das automatische erneute Laden der aktuellen Seite beziehungsweise die Weiterleitung auf eine andere. Dazu wird folgendes Tag gesetzt:
<meta http-equiv="refresh" content="10" />
Unter content wird die Anzahl der Sekunden angegeben, nach der die Seite erneut geladen werden soll. Nützlich ist dies bei Dokumenten, deren Inhalte häufig durch serverseitige Informationen aktualisiert werden, beispielsweise Sportergebnisse oder Börsenkurse.
Die folgende Variante lädt statt der bisherigen Seite nach fünf Sekunden das Dokument test.htm:
<meta http-equiv="refresh" content="5;url=test.htm" />
Dies ist beispielsweise nützlich, wenn die eigene Website auf eine neue Adresse umgezogen ist, die bekannt gemacht werden soll.
Suchmaschinen-Informationen
Zunächst einmal müssen Sie wissen, welche Informationen Suchmaschinen überhaupt auswerten. Die wichtigste Angabe ist, wie bereits erwähnt, der zuvor beschriebene Dokumenttitel:
<title>...</title>
Außerdem sind einige Meta-Tags sehr wichtig:
<meta name="description" content="Kurze Beschreibung der Website/einzelnen
Seite" />
Der Text sollte jeweils einen kurzen Hinweis auf die gesamte Website und anschließend eine Beschreibung des jeweiligen Dokuments enthalten. Die meisten Suchmaschinen werten etwa 150 bis 200 Zeichen aus.
Mit dem folgenden Meta-Tag können Sie eine Reihe relevanter Schlüsselwörter angeben, die vor allem als Suchbegriffe für die Website dienen sollen:
Ein ungefährer Richtwert sind etwa 20 bis 50 Schlüsselwörter. Wichtig ist, dass die meisten Suchmaschinen keine Wiederholungen dulden. Ab der dritten Wiederholung werden Sie womöglich sogar aus der Datenbank einer Suchmaschine entfernt.
Die Begriffe »Künstler, Künstlerin, Künstlerbedarf« stellen beispielsweise keine Wiederholung dar. Verboten wäre dagegen die Liste »Künstler, künstler, KÜNSTLER«. Sie sollten die Schreibweise »Künstler« wählen, denn bei vielen Suchmaschinen funktioniert die Suchbegriffseingabe nach dem folgenden Schema: Kleinschreibung findet alle Varianten, gemischte Groß-/Kleinschreibung findet genau die eingegebene Variante; bei anderen spielen Groß- und Kleinschreibung dagegen gar keine Rolle.
Sie sollten die folgenden Arten von Schlüsselwörtern verwenden:
- Angaben über das Tätigkeitsfeld, den Zweck oder das Interessengebiet der Website
- geografische Angaben wie Gemeinde oder Bundesland
- Namen wichtiger Personen
Vermeiden sollten Sie dagegen die folgenden Arten von Wörtern:
- allgemeine Wörter, Füll- und Flickwörter
- Wörter, die zwar viele Hits bringen, aber nichts mit der eigenen Website zu tun haben
- Markennamen, insbesondere der Konkurrenz – sie können zu rechtlichen Problemen führen (natürlich kann und sollte der eigene Markenname genannt werden!)
Der in älteren Dokumentationen oft empfohlene Text in Hintergrundfarbe ist für viele Suchmaschinen ebenfalls ein guter Grund zum Ignorieren. Auch die schnelle automatische Weiterleitung über mehrere Pseudo-Tunnelseiten hinweg, die vermeintlich das Unterbringen von mehr relevantem Text ermöglicht, wird oft nicht toleriert.
Das Meta-Tag robots steuert den Zugriff von Suchmaschinen auf die aktuelle Seite sowie die Beachtung von Hyperlinks:
<meta name="robots" content="[no]index, [no]follow" />
index bedeutet, dass die aktuelle Seite indiziert werden soll, während noindex die Seite ignoriert. follow folgt automatisch den Hyperlinks auf der aktuellen Seite, nofollow folgt den Links nicht.
Bei normalen Websites sollte auf jeder öffentlichen Einzelseite index, follow verwendet werden. Auf der Startseite von Frame-Websites sollte dagegen index, nofollow stehen, damit die Einzelseiten nicht indiziert werden.
Das robots-Meta-Tag wird nicht von allen Suchmaschinen unterstützt. Zusätzlich sollte im obersten Verzeichnis der Site die Textdatei robots.txt liegen, die folgende Angaben enthalten kann:
- User-agent ist der Name, mit dem sich die Suchmaschinensoftware beim Server meldet. In der Regel wird User-agent: * verwendet, was für alle Suchmaschinen steht.
- Disallow: /verzeichnis bedeutet, dass alle Dateien und Unterverzeichnisse unterhalb von /verzeichnis für Suchmaschinen gesperrt sind.
Zu guter Letzt sollten Sie daran denken, dass selbst die besten Meta-Tags nicht gegen inhaltsreichen und gut strukturierten Text ankommen. Bild- oder Flash-lastige Seiten haben es im Ranking der Suchmaschinen relativ schwer.
Anmeldung bei Suchmaschinen
Nachdem Sie die genannten Informationen eingetragen haben, müssen Sie sich bei den einzelnen Suchmaschinen anmelden. Dabei ist zwischen echten Suchmaschinen wie Google, AltaVista oder Lycos und redaktionell betreuten Katalogen wie Yahoo! oder web.de zu unterscheiden.
Bei den echten Suchmaschinen gibt es irgendwo einen Link wie »Seite anmelden« oder Ähnliches. Sie müssen hier lediglich die URL der Website und eventuell eine E-Mail-Adresse für Rückfragen eingeben. In den nächsten Tagen nach der Anmeldung besucht die Suchmaschine die Website und indiziert sie gemäß dem robots-Meta-Tag und der Datei robots.txt.
Bei den Katalogen müssen Sie in der Regel ein umfangreiches Formular ausfüllen. Der Katalogbetreiber entscheidet daraufhin selbst, ob die Site aufgenommen wird oder nicht.
Auch die »automatische« Anmeldung bei mehreren Suchmaschinen ist möglich. Dazu können Sie Programme verwenden, die auf dem eigenen Rechner installiert werden, beispielsweise Hello Engines (http://www.hello-engines.de/). Daneben existieren auch Websites, die diese Dienstleistung durchführen.
Ihr Kommentar
Wie hat Ihnen das <openbook> gefallen? Wir freuen uns immer über Ihre freundlichen und kritischen Rückmeldungen.








 Jetzt bestellen
Jetzt bestellen