17.2 Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) sind kein integraler Bestandteil von HTML, gehören aber zu den Neuerungen, die das W3C bereits seit der HTML 4.0-Spezifikation empfiehlt und fördert. Durch Stylesheets wird die Struktur eines HTML-Dokuments vollständig von seinem Inhalt getrennt. Dies macht die Dokumente einerseits erheblich übersichtlicher, weil die unzähligen layoutorientierten Tags entfallen, und ermöglicht zum anderen die saubere Definition des Layouts an zentraler Stelle.
Konkret geht es darum, Stilvorlagen für das Aussehen beliebiger HTML-Elemente zu definieren. Das bedeutet, dass Sie mithilfe von CSS sehr konkret in das Layout einer Webseite oder einer ganzen Website eingreifen können, indem Sie etwa festlegen, dass alle Überschriften vom Typ <h1> ... </h1> rot, zentriert und in kursiver 36-Punkt-Helvetica erscheinen sollen.
Die Arbeit mit Stylesheets hat folgende Vorteile:
- Die Erzeugung eines immer wiederkehrenden, einheitlichen Layouts wird erheblich vereinfacht – einmal festgelegt, können bestimmte Formatierungen automatisch wiederholt werden.
- Es ist durch den Gebrauch von Stylesheets erstmals möglich, Elemente auf einer Webseite pixelgenau zu platzieren – im Extremfall sogar übereinander. Auf diese Weise können Sie beispielsweise Text mit Schatten oder Text auf einem Bild realisieren.
- In Zusammenarbeit mit JavaScript können Elemente, die CSS zur Stilfestlegung verwenden, dynamisch in ihren Eigenschaften verändert werden. In diesem Zusammenhang spricht man gern von DHTML (Dynamic HTML). Das W3C empfiehlt dazu die Verwendung eines allgemeinen Objektmodells, das alle Elemente des Browsers und des HTML-Dokuments standardisiert (Document Object Model).
17.2.1 Platzieren von Stylesheets

Stylesheet-Angaben können an verschiedenen Stellen im Dokument oder in einer eigenen Datei stehen. Sie haben folgendes Schema:
selektor {
attribut: wert;
attribut: wert
}
Der Selektor gibt an, welches Objekt oder welche Gruppe von Objekten durch diese Stylesheet-Angabe formatiert werden soll. Es werden vier Arten von Selektoren verwendet:
- Element. Hier wird der Name eines HTML-Tags angegeben, und zwar ohne seine Klammern. Beispiele:
h1 oder td. Jedes Auftreten des Tags wird automatisch mit den angegebenen Formaten versehen.
Möglich ist auch eine durch Kommata getrennte Liste mehrerer HTML-Tags, für die gemeinsame Einstellungen gelten sollen. Es ist auch kein Problem, differierende Einstellungen noch einmal separat für jedes dieser Tags vorzunehmen.
- Klasse. Der Name einer Klasse beginnt mit einem Punkt. Ein HTML-Tag kann mit dem speziellen
Attribut class="klassenname" versehen werden, damit es zusätzlich zu seinem normalen Stil diese speziellen Einstellungen
erhält. Sie können sowohl eine Klasse für ein bestimmtes HTML-Tag einrichten (etwa
h2.blau), die entsprechend nur für diese Art von Elementen verwendet werden kann, oder aber
eine allgemeine Klasse wie .zitat, die Sie jedem beliebigen Tag zuweisen können.
Allgemeine CSS-Klassen werden häufig im Zusammenhang mit zwei besonderen Tags verwendet: <div> ... </div> ist ein absatzbildendes Element, genauer gesagt sogar eine frei schwebende, beliebig positionierbare Ebene (»DHTML-Layer«). <span> ... </span> kann dagegen beliebige Elemente innerhalb eines Absatzes umfassen und ihnen auf diese Weise Stylesheet-Formate zuweisen.
- Unabhängiger Stil. Ein unabhängiger Stil wird einem einzelnen Element im Dokument zugewiesen. Sein Name beginnt mit einer Raute (#); das gewünschte Element erhält diesen Stil über das Universalattribut id="stilname" (hier ohne Raute). Am häufigsten werden unabhängige Stile verwendet, um über das Tag <div> DHTML-Layer zu erzeugen. In diesem Fall darf eine solche id-Definition nur für ein einziges Element im Dokument verwendet werden.
- Pseudoformate. Diese Sonderform der Stylesheet-Angabe definiert die verschiedenen Stadien von Hyperlinks
oder verschiedene Bereiche von Absätzen. Die Schreibweise für jeden der Hyperlink-Selektoren
ist a:zustand, wobei der Zustand einen der folgenden Werte annehmen kann:
- a legt die Voreinstellung für alle Zustände eines Hyperlinks fest. Hier sollten Sie zunächst diejenigen Aspekte vorgeben, die der Link über alle Zustände hinweg beibehält.
- a:link ist der Zustand eines noch nie besuchten Hyperlinks.
- a:visited beschreibt bereits besuchte Hyperlinks (gemäß Browser-History).
- a:hover bezeichnet einen Hyperlink, der gerade vom Mauszeiger berührt wird; dieser Zustand ermöglicht einen Rollover-Effekt für Hyperlinks.
- a:active ist der aktuell angeklickte Hyperlink.
Der CSS-Code kann an folgenden Stellen definiert werden:
- In einem <style> ... </style>-Bereich im Head des Dokuments. Konkret sieht eine solche Angabe folgendermaßen aus:
<style type="text/css">
<!--
/* Konkrete CSS-Angaben */
-->
</style>Die Verschachtelung der eigentlichen Stylesheet-Angaben in einen HTML-Kommentar ist üblich und verhindert, dass alte, CSS-unfähige Browser diese Angaben im Body der Seite ausgeben. Innerhalb solcher CSS-Blöcke und in externen CSS-Dateien können Sie Kommentare im C-Stil verwenden, wie zuvor gezeigt:
/* Kommentar */
- In einer externen Datei, einer Textdatei mit der Dateiendung .css. Eine solche Datei darf nur CSS und keinerlei HTML enthalten, auch keine <style>-Tags. Eingebunden wird sie im Head eines HTML-Dokuments, und zwar folgendermaßen:
<link rel="stylesheet" href="format.css" />
Eine moderne Alternative für das Einbinden von externen CSS-Dateien, die allerdings leider nicht von allen Browsern unterstützt wird, ist die Verwendung einer XML-Steueranweisung. Diese kann nicht nur in HTML-Dokumenten, sondern in beliebigen XML-Dokumenten stehen und ein Stylesheet einbinden, das das Aussehen der diversen XML-Elemente definiert:
<?xml-stylesheet type="text/css" href="format.css"?>
Die Verwendung externer Stylesheet-Dateien ist besonders vorteilhaft, um einer umfangreichen Website ein einheitliches Layout zuzuweisen, das darüber hinaus an einer zentralen Stelle geändert werden kann.
- Innerhalb eines einzelnen HTML-Tags. Dazu dient das spezielle HTML-Attribut style="...". Beispiel:
<p style="...">
<!-- Absatz mit spezieller Formatierung -->
</p>
<p>
<!-- Hier gilt wieder das normale Absatzformat -->
</p>
17.2.2 Stylesheet-Wertangaben

Bevor die einzelnen Attribute beschrieben werden, sollten Sie sich einen Überblick über die Arten von Werten verschaffen, die Attribute überhaupt annehmen können. Sie unterscheiden sich zum Teil erheblich von den Werten, die Sie traditionellen HTML-Attributen zuweisen können: Zum einen haben Sie oft viel mehr Auswahlmöglichkeiten, zum anderen sind die Angaben in der Regel konkreter und eindeutiger.
Wertangaben im Überblick
- Festgelegte Werte. Viele Attribute kennen eine Reihe unterschiedlicher konkreter Angaben. Beispielsweise erhält das Attribut font-family eine Liste bevorzugter Schriftarten. Ein anderes Beispiel ist die Eigenschaft text-align, die die Textausrichtung angibt. Sie kann die festgelegten Werte left, right, center oder justify annehmen.
- Numerische Werte. Die Angabe numerischer Werte erfordert eine Zahl und eine angehängte Maßeinheit
ohne trennendes Leerzeichen. Tabelle 17.4 zeigt die möglichen Maßeinheiten.
Maßeinheit Bedeutung Hinweise px
Pixel
die häufigste und wichtigste Maßeinheit
pt
Punkt
Der DTP-Punkt, 1/72 Zoll. Wird gern für die Schriftgröße verwendet.
mm
Millimeter
Diese Angaben sind von der Bildschirmgröße und Bildschirmauflösung abhängig. Gebrochene Werte werden mit einem Punkt (und nicht mit einem Komma) getrennt: 2.5 cm – nicht 2,5 cm.
cm
Zentimeter
in
Inch (1" = 2,54 cm)
em
Breite des M
Entspricht dem Geviert, also der Höhe der aktuellen Schriftart.
ex
Breite des x
Wird manchmal als relative Angabe für Wort- oder Zeichenabstände verwendet.
%
Prozent
Im Allgemeinen relativ zum umgebenden Element (Tabellenzelle, Browserfenster). Bei Schriftangaben relativ zur Schriftgröße.
Farben
Auch Farben werden in modernen Webseiten mithilfe von CSS angegeben. Da HTML den Aufbau von Dokumenten für die Bildschirmdarstellung beschreibt, werden Farben grundsätzlich im RGB-Format codiert. Jede Farbe kann hier als eine additive Mischung aus rotem, grünem und blauem Licht angesehen werden.
Eine HTML-Farbangabe enthält für jede der drei Primärfarben (Rot, Grün, Blau) einen eigenen Wert zwischen 0 und 255. Jeder dieser drei Werte wird als zweistellige Hexadezimalzahl angegeben. Vor dem hexadezimalen Farbcode steht grundsätzlich ein #-Zeichen. Tabelle 17.5 zeigt einige Beispiele.
| Rotwert | Grünwert | Blauwert | HTML-Farbcode | Farbe |
|
0 |
0 |
0 |
#000000 |
Schwarz |
|
255 |
0 |
0 |
#FF0000 |
Rot |
|
0 |
255 |
0 |
#00FF00 |
Grün |
|
0 |
0 |
255 |
#0000FF |
Blau |
|
255 |
255 |
0 |
#FFFF00 |
Gelb |
|
255 |
0 |
255 |
#FF00FF |
Magenta |
|
0 |
255 |
255 |
#00FFFF |
Cyan |
|
255 |
255 |
255 |
#FFFFFF |
Weiß |
Früher war es aus Kompatibilitätsgründen empfehlenswert, nicht alle 16,7 Millionen theoretisch möglichen Farben zu verwenden, sondern eine eingeschränkte Palette aus genau 216 Farben, die einst von Netscape als »Web-safe Colors« (»websichere Farben«) definiert wurde. Sie besteht aus denjenigen Farbcodes, bei denen alle drei Komponenten (Rot, Grün und Blau) durch 51 dezimal beziehungsweise 33 hexadezimal teilbar sind, also einen der Werte 00, 33, 66, 99, CC oder FF aufweisen.
Eine andere Darstellungsmöglichkeit ist rgb(rotwert, grünwert, blauwert). Die drei Werte können dabei dezimal zwischen 0 und 255 oder in Prozent angegeben werden.
17.2.3 Stylesheet-Eigenschaften

In diesem Abschnitt werden die wichtigsten Stylesheet-Attribute aufgelistet und erläutert. Wichtig ist, dass nicht alle Formatangaben bei jedem HTML-Tag zulässig sind. Bei den meisten Attributen ist relativ offensichtlich, für welche Tags sie geeignet sind; bei anderen finden Sie entsprechende Hinweise.
Textformatierung und Typografie
Die folgenden Attribute beschreiben die verschiedenen Aspekte der typografischen Auszeichnung. Sie sind bei fast jedem beliebigen Tag zulässig.
- font-family
Eine durch Komma getrennte Liste von Schriftarten. Der Browser verwendet die erste Schrift aus der Liste, die im System verfügbar ist. Am Ende der Liste sollte deswegen stets eine der drei allgemeinen Angaben serif (Serifenschrift), sans-serif (serifenlos) oder mono (Festbreitenschrift) stehen. Beispiel:font-family: Verdana, Arial, Helvetica, sans-serif
- font-size
Die Angabe der Schriftgröße, meist in Punkt (12pt) oder Pixel (20px). Die Pixel-Angabe ist zu bevorzugen. Sie wird plattformübergreifend identisch interpretiert, während Windows und Mac OS unterschiedliche Vorstellungen von der Abbildung der Punkt-Angabe auf dem Monitor haben.
Alternativ können Sie Schriftgrößen auch in Prozent angeben. Dies macht sie relativ zueinander skalierbar und unterstützt auf diese Weise Benutzer mit schlechterem Sehvermögen. Setzen Sie den Fließtext auf 100 % und Überschriften entsprechend größer.
- font-style
Dient dazu, Schrift kursiv zu setzen. Die festgelegten Werte sind folgende: normal, italic (kursiv), oblique (elektronisch schräg gestellt, also kein separater Kursiv-Schnitt). - font-weight
Gibt an, wie fett die Schrift dargestellt werden soll. Mögliche Werte sind entweder die festgelegten Angaben normal, bold (fett) und extra-bold (besonders fett) oder glatte numerische Hunderterschritte von 100 (»extra light«) bis 900 (»black«, also ultrafett). Die meisten verfügbaren Schriften definieren allerdings keineswegs neun verschiedene Stufen, sondern nur zwei bis drei. - text-decoration
Gibt an, dass der Text mit Linien versehen, das heißt unterstrichen werden soll und Ähnliches: none (keine Linie), underline (unterstrichen), overline (Linie darüber) oder line-through (durchgestrichen). Beachten Sie auch hier wieder, dass Text, der kein Link ist, nicht unterstrichen werden sollte. - letter-spacing
Gibt den Zeichenabstand oder die Laufweite des Textes an. Der Standardwert ist 0pt; positive Werte erzeugen gesperrten Text, negative verengen die Laufweite.
Absatz- und Bereichsformatierung
Die folgenden CSS-Attribute sind zur Formatierung aller absatzbildenden Elemente geeignet, beispielsweise für <p>-Elemente, aber auch für Tabellenzellen und ähnliche Tags.
- text-align
Gibt die Textausrichtung mit den möglichen Werten left (linksbündig), right (rechtsbündig), center (zentriert) oder justify (Blocksatz) an. - text-indent
Gibt den Einzug an, also die Einrückung der ersten Zeile eines Bereichs. Der Wert ist numerisch. Positive Werte erzeugen einen eingerückten Einzug, während negative für einen hängenden Einzug sorgen. Für Letzteres ist allerdings eine zusätzliche Verschiebung des linken Innenrandes mithilfe von margin-left erforderlich. - line-height
Bestimmt die Zeilenhöhe durch einen numerischen Wert. Der Standardwert ist etwas größer als die aktuelle Schriftgröße; ein höherer Wert erzeugt einen größeren Zeilenabstand. - vertical-align
Dies ist die vertikale Ausrichtung des Elements; sie entspricht dem bekannten valign bei Tabellenzellen. - display
Diese spezielle Angabe ist bei HTML im Grunde überflüssig, da für HTML-Tags klar ist, ob sie absatzbildend sind oder nicht. Wenn Sie CSS dagegen für allgemeine XML-Dokumente einsetzen, ist dieses Format sehr wichtig. Mögliche Werte sind block, wenn ein Element absatzbildend sein soll (Vorbild: <div>), oder inline für ein innerhalb einer Zeile stehendes Element (wie <span>).
Rahmen und Linien
Die folgenden CSS-Attribute regeln die Abstände und Rahmeneinstellungen beliebiger Elemente.
- margin-top, margin-bottom, margin-left, margin-right
Diese vier Attribute bestimmen den Abstand des Bereichs zur Umgebung nach oben, unten, links und rechts. Der Wert ist numerisch. Alternativ gibt margin einen identischen Abstand auf allen vier Seiten an. - padding-top, padding-bottom, padding-left, padding-right
Diese Attribute geben den inneren Abstand eines Elements zu seinem Rand an. Auch hier ermöglicht ein einfaches padding eine einheitliche Angabe für alle vier Seiten. Der Unterschied zu den margin-Einstellungen zeigt sich, wenn eine sichtbare Rahmenlinie verwendet wird: padding setzt den inneren Raum bis zu diesem Rahmen, während margin den Außenabstand des Rahmens zur Umgebung festlegt. - border-top, border-bottom, border-left, border-right
Die Werte für diese Attribute sind eine durch Leerzeichen getrennte Liste von Linienattributen für den äußeren Rand auf der angegebenen Seite eines beliebigen Elements. Stattdessen können Sie mit border einen einheitlichen Rahmen auf allen vier Seiten festlegen.Der erste Wert ist die Linienstärke mit den möglichen Werten thin (dünn), medium (mittel), thick (dick) oder einem beliebigen numerischen Wert. Alternativ kann dieser Wert in Stylesheets auch separat als border-width (beziehungsweise border-top-width und so weiter) angegeben werden.
Es folgt die Angabe des Linienstils. Möglich sind die folgenden Werte: solid (einfache, durchgezogene Linie), dotted (gepunktet), dashed (gestrichelt), double (doppelter Rahmen) sowie die verschiedenen Relief-Effekte groove, ridge, inset und outset. Diese Angabe können Sie auch einzeln über das Attribut border-style setzen oder Angaben für die Rahmen auf den einzelnen Seiten machen, beispielsweise border-left-style.
Schließlich wird die Linienfarbe eingestellt. Hier ist jede beliebige HTML- oder CSS-Farbangabe möglich. Sie lässt sich auch als Einzelwert über border-color oder pro Seite durch Attribute wie border-left-color festlegen.
Hier zwei Beispiele, um das Ganze zu verdeutlichen:
border: medium solid #FF0000
Auf allen vier Seiten sollen durchgezogene Randlinien mittlerer Dicke in Rot gesetzt werden.
border-top: 4 dashed #0000FF;
border-bottom: 4 dashed #0000FF;
border-left-width: 2;
border-left-style: dotted;
border-left-color: #009900Diese verschiedenen Einstellungen sorgen (unter Nichtberücksichtigung des guten Geschmacks) dafür, dass oben und unten 4 Pixel dicke, gestrichelte blaue Randlinien erscheinen, während sich links eine nur 2 Pixel starke, gepunktete blaue Linie befindet.
Farben und Bilder
Fast jedem Tag, zumindest jedem mit Textinhalt, können mithilfe der folgenden Angaben Text- und Hintergrundfarbe oder ein Hintergrundbild zugewiesen werden.
- color
Stellt die Vordergrund- beziehungsweise Textfarbe ein. - background-color
Definiert die Hintergrundfarbe. Jedes beliebige Element kann individuell eingefärbt werden, sowohl absatzbildende Tags als auch Textauszeichnungselemente. - background-image
Legt ein Hintergrundbild für das Element fest. Der Wert ist die URL des Bildes. - background-attachment
Bestimmt, ob das Hintergrundbild fixiert wird oder mit der Seite gescrollt wird. Die entsprechenden Werte lauten fixed oder scroll, wobei Letzteres Standard ist. - background-repeat
Dieses Attribut bestimmt, ob und in welche Richtung ein Hintergrundbild gekachelt werden soll. Die zulässigen Werte sind repeat (in beide Richtungen kacheln), repeat-x (nur horizontal wiederholen), repeat-y (nur vertikal) oder no-repeat (keine Wiederholung, nur Einzelbild).
17.2.4 Layer erzeugen und positionieren

Eine zusätzliche Aufgabe von CSS besteht in der Definition von Eigenschaften für sogenannte Dynamic-HTML-Layer. Es handelt sich um unabhängige Ebenen, die frei über der eigentlichen Webseite »schweben« und beliebig positioniert werden können. Inzwischen werden sie auch als Ersatz oder Ergänzung von Tabellen zur Erstellung des Layouts eingesetzt. Nachdem ein Layer erstellt wurde, können seine CSS-Eigenschaften wie Position oder Sichtbarkeit mithilfe der Skriptsprache JavaScript nachträglich geändert werden (siehe Kapitel 19, »JavaScript und Ajax«).
Technisch gesehen wird ein Layer durch ein <div>-Tag gebildet, das dafür ein id-Attribut mit einem eindeutigen Namen und die CSS-Eigenschaft position benötigt. Praktischerweise kann das id-Attribut auch gleich zur Definition der Stylesheet-Formatierung für den Layer über eine unabhängige Stildefinition verwendet werden.
Für Layer werden die folgenden speziellen Formate definiert:
- position
Abgesehen davon, dass ein <div> ohne diese Angabe kein Layer, sondern lediglich eine Art Absatz ist, legt das Attribut über seinen Wert die Art der Positionsangaben für den Layer fest: Der Wert absolute bedeutet, dass die Positionsangaben in Pixeln erfolgen, während relative sie in Prozent des Browserfensters angibt. - left
Die x-Position des Layers, das heißt sein Abstand vom linken Seitenrand. Der Wert wird je nach position-Festlegung in Pixeln (zum Beispiel 100px) oder in Prozent (beispielsweise 30 %) angegeben. - top
Diese Eigenschaft gibt entsprechend die y-Position des Layers an, also den Abstand vom oberen Rand.Alternativ können auch right und bottom (der Abstand vom rechten beziehungsweise unteren Rand) verwendet werden.
- z-index
Dieses Attribut gibt die »Stapelreihenfolge« von Layern an: Je höher der Wert, desto weiter liegt der Layer im Vordergrund. Falls z-index weggelassen wird, werden die Layers des Dokuments einfach in der Reihenfolge gestapelt, in der sie im HTML-Code definiert werden. - float:left|right
float bestimmt, dass ein Element von Text oder anderen Elementen umflossen werden soll. right beziehungsweise left gibt dabei die Richtung an – float:left bedeutet, dass das Element links von anderen steht und am rechten Rand umflossen wird, bei float:right ist es umgekehrt. float dient als Grundlage moderner Web-Layouts, weil es dafür sorgt, dass Elemente – vorzugsweise mit einer festgelegten Breite – sauber nebeneinander angeordnet werden können. - clear:left|right|both
clear ist gewissermaßen das Gegenstück zu float: Es sorgt dafür, dass ein vorheriges Floating aufgehoben wird und das Element wieder seinen eigenen Absatz bildet. In der Regel wird ein leeres <div> mit der passenden clear-Eigenschaft verwendet, bevor weitere float-basierte Elemente eine neue Zeile bilden.
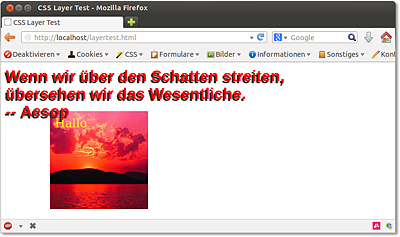
Layer-Beispiele
Auf dem Bild test.jpg, das sich 100 Pixel vom oberen und 100 Pixel vom linken Rand entfernt befindet, soll der Text »Hallo« erscheinen.
Dazu werden zunächst in einem <style>-Block im Head die folgenden unabhängigen Formate definiert:
#bild {
position: absolute;
top: 100px;
left: 100px;
z-index: 1
}
#text {
position: absolute;
top: 110px;
left: 110px;
z-index: 2;
font-size: 18pt;
color: #FFFF00
}
Anschließend werden im Body des HTML-Dokuments die beiden Layer definiert:
<div id="bild"><img src="test.jpg" width="200" height="200" alt="Bild mit
Text darauf" /></div>
<div id="text">Hallo</div>
Das nächste Beispiel versieht einen Text mit einem »Schlagschatten«; der Text wird einmal in Dunkelgrau und einmal in einer anderen Farbe leicht verschoben übereinandergesetzt.
Als Erstes erfolgt wieder die Stylesheet-Definition im Head:
#schrift {
postion: absolute;
top: 10px;
left: 10px;
z-index: 2;
color: #FF0000;
font-family: Arial, Helvetica, sans-serif;
font-size: 24pt;
font-weight: bold
}
#schatten {
postion: absolute;
top: 14px;
left: 7px;
z-index: 1;
color: #333333;
font-family: Arial, Helvetica, sans-serif;
font-size: 24pt;
font-weight: bold
}
Diese Definitionen können nun folgendermaßen für Layer verwendet werden:
<div id="schrift">Wenn wir über den Schatten streiten,<br />
übersehen wir das Wesentliche.<br />
-- Aesop</div>
<div id="schatten"> Wenn wir über den Schatten streiten,<br />
übersehen wir das Wesentliche.<br />
-- Aesop </div>
Abbildung 17.4 zeigt die Darstellung beider Layer-Beispiele im gleichen HTML-Dokument. Dazu wurden lediglich die z-index-Werte angepasst, um vier verschiedene »Stufen« zu erhalten.
Abbildung 17.4 Die beiden CSS-Layer-Beispiele in Aktion
Ein komplettes Webseiten-Layout mit CSS
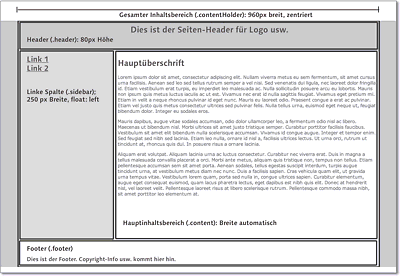
Wie bereits erwähnt, wird CSS seit Langem nicht mehr nur für das Styling der einzelnen Text- und sonstigen Inhaltselemente verwendet, sondern auch für das Layout der Seite selbst. Im Folgenden sehen Sie ein einfaches Beispiel für ein solches CSS-Seiten-Layout. Schematisch ist es so aufgebaut wie in Abbildung 17.5 gezeigt.
Abbildung 17.5 Schematischer Aufbau des Webseiten-Layouts
Sämtlicher Inhalt befindet sich in einem Layer mit der CSS-Klasse contentHolder. Die Klasse ist auf der Seite zentriert und besitzt eine Breite von 960 Pixeln, was im CSS-Code wie folgt erreicht wird:
.contentHolder {
width: 960px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
}
Wie Sie sehen, kommt für die Hintergrundfarbe Weiß die CSS-Kurzschreibweise #fff statt #ffffff zum Einsatz.
Innerhalb des Inhaltsbereichs befinden sich vier Unterelemente, alle ebenfalls vom Typ div: der Header, die Sidebar für die Hauptnavigation, der Hauptinhaltsbereich und der Footer.
Der Header besitzt eine Höhe von 80 Pixeln, der Inhalt wird darin zentriert, und die Schriftgröße beträgt das 1,5-Fache der Basisgröße:
.header {
height: 80px;
text-align: center;
font-size: 1.5em;
background-color: #66f;
}
Die Sidebar erhält die Angabe float: left, damit der Hauptinhaltsbereich rechts daneben angeordnet wird. Die Breite wird auf 250 Pixel festgelegt und die Höhe auf mindestens 500 Pixel, damit die Seite auch bei wenig Inhalt ihre Form behält:
.sidebar {
width: 250px;
min-height: 500px;
height: auto;
margin-right: 10px;
padding-left: 5px;
float: left;
font-size: 1.5em;
background-color: #ccc;
}
Innerhalb der Sidebar wird eine ungeordnete Liste für die Navigationslinks verwendet – die bevorzugte semantische Darstellung von Navigationsleisten.[Anm.: Für horizontale Navigationsleisten können ebenfalls Listen zum Einsatz kommen – in diesem Fall werden die li-Elemente einfach mit float-Angaben formatiert.] Mithilfe von passendem CSS wird die Standard-Listendarstellung unterdrückt; margin und padding mit dem Wert 0 verhindern die übliche Einrückung, und list-style-type: none schaltet die Ausgabe von Aufzählungszeichen aus:
.sidebar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
Hier das gesamte HTML5-Dokument mit eingebettetem CSS:
<!DOCTYPE html>
<html>
<head>
<title>CSS-Beispiellayout</title>
<meta charset="utf-8" />
<style type="text/css">
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
background-color: #6f6;
}
.contentHolder {
width: 960px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
}
.header {
height: 80px;
text-align: center;
font-size: 1.5em;
background-color: #66f;
}
.sidebar {
width: 250px;
min-height: 500px;
height: auto;
margin-right: 10px;
padding-left: 5px;
float: left;
font-size: 1.5em;
background-color: #ccc;
}
.sidebar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
.content {
min-height: 500px;
height: auto;
padding-right: 10px;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="contentHolder">
<div class="header">
<div>Dies ist der Seiten-Header für Logo usw.</div>
</div>
<div class="sidebar">
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</div>
<div class="content">
<h1>Hauptüberschrift</h1>
<p>Lorem ipsum ...</p>
<!-- restlicher Inhalt -->
</div>
<div class="clear"> </div>
<div class="footer">
<p>Dies ist der Footer. Copyright-Info usw. kommt hier
hin.</p>
</div>
</div>
</body>
</html>
Wenn Sie dieses oder ein ähnliches Layout für eine ganze Website verwenden möchten, sollten Sie den CSS-Code in eine externe CSS-Datei auslagern.
In der Praxis können Sie statt eines solchen Eigenbaus auch vorgefertigte CSS-Frameworks wie YAML (Yet Another Multicolumn Layout, http://www.yaml.de) oder Twitter Bootstrap (http://twitter.github.io/bootstrap) herunterladen und Ihr Layout darauf aufbauen.
Die wichtigsten Neuerungen in CSS3
Im Zusammenhang mit HTML5 wird auch an einer neuen CSS-Spezifikation namens CSS3 gearbeitet. Genau wie die neue HTML-Version wird es bisher noch von keinem Browser voll unterstützt. Folgende Browserversionen unterstützen zumindest einen Teil:
- Mozilla Firefox ab Version 4
- Apple Safari ab Version 5
- Microsoft Internet Explorer ab Version 10
- Opera ab Version 11
- Google Chrome
Die wahrscheinlich bekannteste Eigenschaft von CSS3 ist die Möglichkeit, Box-Elemente mit abgerundeten Ecken zu erstellen. Zuständig ist dafür die Eigenschaft border-radius. Die folgende CSS-Definition versieht div-Elemente mit der Klasse round mit einem Eckenradius von 10 Pixeln:
div.round {
border-radius: 10px;
padding: 5px;
background-color: #FF0000;
color: #FFFFFF
}
Wie Sie diese Definition auf ein div anwenden können, dürfte klar sein:
<div class="round">Dies ist ein div mit runden Ecken (in bestimmten
Browsern).</div>
Eine weitere interessante Möglichkeit ist die Verwendung von Web Fonts, also das Mitliefern von Schriftart-Dateien. Dies war bereits Bestandteil der CSS2-Spezifikation, wurde jedoch mangels Browserunterstützung in Version 2.1 zunächst wieder entfernt. Zunächst muss die entsprechende True-Type- oder Open-Type-Schriftdatei mithilfe einer @font-face-Angabe eingebunden werden:
@font-face {font-family: Schriftname; src: url('Pfad-der-Schriftartdatei')}
Das folgende Beispiel bindet die Open-Type-Schrift Birch ein:
@font-face {font-family: Birch; src: url('BirchStd.otf')}
Wenn Sie Dateien für verschiedene Schnitte der Schrift – zum Beispiel fett oder kursiv – besitzen, können Sie diese unter Angabe der entsprechenden Eigenschaften separat laden. Das folgende Beispiel bindet die Bold-Variante ein:
@font-face {
font-family: Birch;
font-weight: bold;
src: url('BirchBold.otf')
}
Anschließend kann die so definierte Schrift wie üblich über die Eigenschaft font-family verwendet werden. Das folgende Beispiel wendet sie auf Elemente mit der Klasse specialtype an:
.specialtype { font-family: Birch }
Da nicht alle Browser Web Fonts unterstützen, sollten Sie wie üblich eine oder mehrere Standardschriften als Ersatz angeben. Beispiel:
.specialtype { font-family: Birch, Times New Roman, Times, serif }
Beachten Sie, dass Schriften urheberrechtlich geschützt sein können; solange sie nicht mit Ihrem Betriebssystem oder mit gekaufter Anwendungssoftware geliefert wurden, sollten Sie auf jeden Fall prüfen, ob diese frei verwendet werden dürfen.
Einige weitere interessante neue Eigenschaften sind beispielsweise:
- border-image und border-corner-image ermöglicht das Festlegen von Bildern, die als Rahmen beziehungsweise Ecken verwendet werden.
- opacity (mit einem Float-Wert zwischen 0.0 und 1.0) gibt die Deckkraft an, mit der Elemente angezeigt werden sollen, wobei 0.0 für unsichtbar und 1.0 für voll deckend steht.
- column-count und column-width ermöglichen mehrspaltige Layouts in Blockelementen, wobei column-count die Anzahl der Spalten und column-width deren Breite angibt.
- box-shadow ermöglicht es, einen Schlagschatten zu Boxen hinzuzufügen.
Für manche der neuen Eigenschaften gibt es – auch für etwas ältere Browserversionen – browserspezifische Varianten, die mit dem Präfix -moz für Mozilla-Browser (Firefox & Co.) beziehungsweise -webkit für Webkit-basierte Browser (Chrome, Safari und andere) beginnen. Möchten Sie beispielsweise ein Rahmenbild in möglichst vielen Browsern anzeigen, dann können Sie Folgendes schreiben:
.decoratedBorder {
border-image: url('border.png');
-moz-border-image: url('border.png');
-webkit-border-image: url('border.png')
}
Eine andere Neuerung in CSS3 betrifft Selektoren. Hier gibt es unter anderem die folgenden neuen Varianten:
- Element1 ~ Element2 trifft nur auf Elemente vom Typ Element2 zu, wenn diesen ein Element1 vorausgeht. Beispielsweise könnten Sie mit h1 ~ p spezielle Einstellungen für den ersten Absatz nach der Hauptüberschrift vornehmen.
- Element1 > Element2 trifft nur zu, wenn Element2 ein direktes Kindelement von Element1 ist, während die schon länger verfügbare Schreibweise Element1 Element2 nur besagt, dass Element1 unter den Vorfahren von Element2 vorkommen muss. div > img würde beispielsweise auf <div><img/></div> zutreffen, nicht aber auf <div><p><img/> </p></div>.
- Element[Attribut^=String] trifft nur auf Elemente des angegebenen Typs zu, die ein Attribut besitzen, dessen Wert mit dem angegebenen String beginnt. div[class^=box] würde beispielsweise auf <div class="box_top" /> zutreffen, nicht aber auf <div class="top_box" />.
- Element[Attribut$=String] funktioniert ähnlich, hier muss jedoch das Ende des Attributwerts dem String entsprechen.
- Element[Attribut*=String] schließlich trifft zu, wenn der String an irgendeiner Stelle im Attributwert vorkommt.
Ihr Kommentar
Wie hat Ihnen das <openbook> gefallen? Wir freuen uns immer über Ihre freundlichen und kritischen Rückmeldungen.







 Jetzt bestellen
Jetzt bestellen